L'overlay de notre jeu de rôle Arkonautes
Un monde de fantasy, sous la forme d'un théâtre de marionnettes, le tout lié à FoundryVTT
Apercu général
Depuis quelques temps, on joue à plusieurs et à distance à une campagne de jeu de rôle. Petit à petit, notre lore (la mythologie et l’histoire de notre jeu) s’est étoffé et j’ai fini par en faire un overlay assez complexe au final.
On joue via FoundryVTT, un service qui permet de jouer à distance, de gérer sa fiche de personnage, jeter les dés. On joue à Dungeon World, qui utilise le système de jeu PBtA.
C’est un overlay assez complexe, tant au niveau graphique que technique. D’une part pour l’intégration avec FoundryVTT pour récuperer des données de jeu, d’autre part pour la construction de l’overlay qui comprend une grande part de développement.
CREDITS
- Illustrations originales des personnages et des objets : Randallflagg_
- Création de l’univers : Kobal
Récupération et affichage des données sur l’overlay
La pierre angulaire de cet overlay est la synchronisation entre les visuels affichés à l’écran et les informations de jeu de FoundryVTT.
J’ai fait beaucoup de recherches là dessus et je n’ai trouvé personne proposant quelque chose de similaire, j’ai donc beaucoup galéré pour développer le système.

Des premiers tests difficiles…
Lors des premiers tests, j’ai réussi à extraire des informations venant des logs.
A chaque nouvelle session de jeu, des fichiers consignent tous nos événements de jeu : changement de points de vie, modification d’une statistique, jets de dés…
J’ai donc commencé par faire un script qui, toutes les 2 secondes, récupérait dans ces fichiers les nouvelles informations pour chaque personnage, ainsi que le dernier jet de dés.
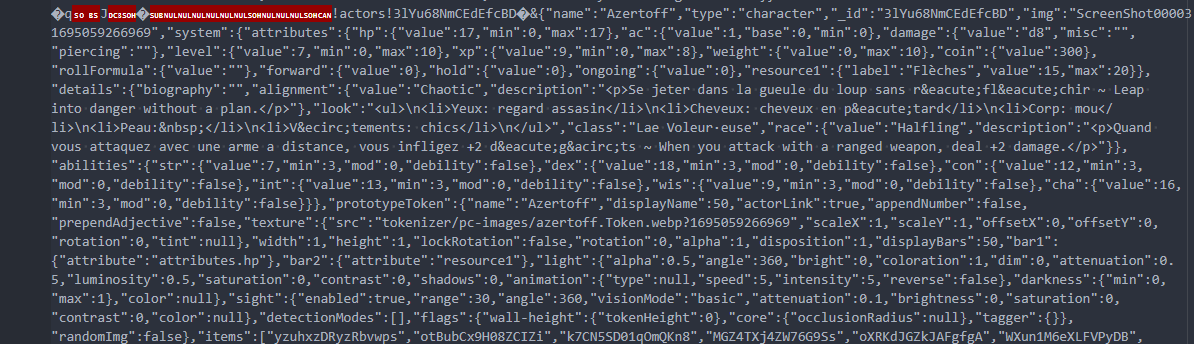
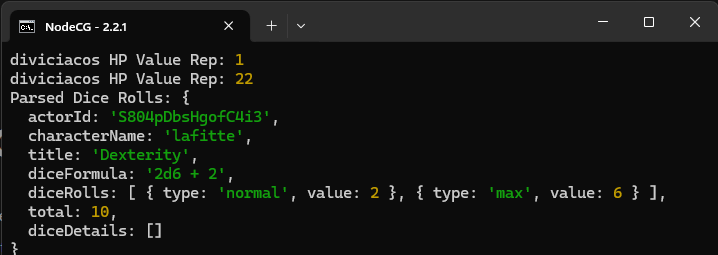
Dès qu’un nouvel événement avait lieu, comme un changement de points de vie, le log consignait une nouvelle entrée qui ressemble à ça. :

Dans cet amas de données, je pouvais récupérer des valeurs type : Points de vie, Points de vie max, Armure, Statistiques (Force, Dextérité…) pour ensuite les afficher dans l’overlay.
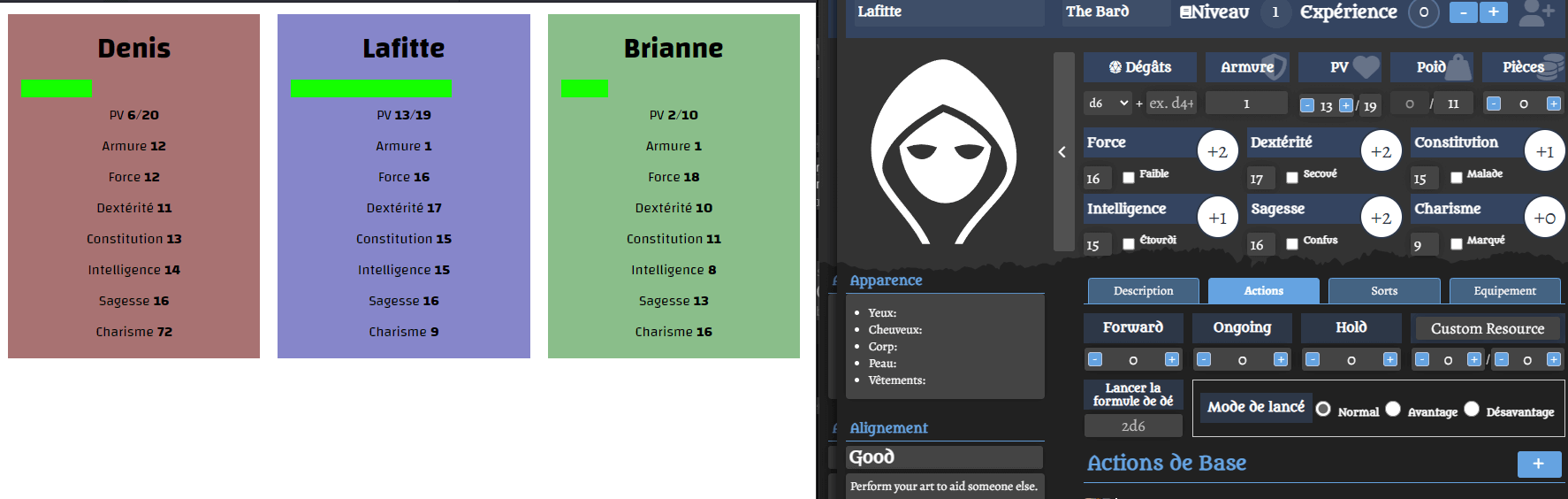
Les premiers tests pour l’overlay ressemblaient à ça :


Cette méthode était clairement assez laborieuse et bancale. Certains logs présentaient souvent des problèmes d’encodage de caractères qui pétaient tout mon script et le tout manquait de réactivité, car je ne pouvais pas récupérer les infos en temps réel.
Une autre limitation venait du fait que si FoundryVTT est hébergé sur un serveur à distance, il y a quelques galères de configuration pour pouvoir accéder à ces logs de l’extérieur (coucou le Cross-Origin Resource Sharing).
Une seconde méthode plus probante (pour l’instant)…
Au fur et à mesure de mes tests, j’ai commencé à retravailler sur une méthode qui n’avait pas marché jusque-là.
J’ai repéré le “socket” utilisé par FoundryVTT, un port de communication qui gère l’échange de données entre le serveur le client web et j’ai codé un script qui surveille les événements durant le jeu pour récupérer les infos en jeu.

Cette méthode n’est pas parfaite mais à deux avantages : une récupération plus simple des infos et en temps-réel !
Cela fonctionne plutôt bien mais le principal obstacle à l’heure actuelle est la difficulté de pouvoir décliner simplement cette méthode sur d’autres systèmes de jeu, pour l’instant je ne l’utilise que sur le système PBtA.
Premiere maquette visuelle de l’overlay
Côté graphisme, j’ai mis beaucoup de temps à trouver la bonne idée car les premiers tests graphiques ne me plaisaient pas vraiment.
Pour moi, un des soucis de certains overlays est le fait de vouloir afficher tout le temps les caméras des joueurs et des joueuses. C’est sympa mais souvent cela prend souvent énormément de place et alourdit énormément le rendu visuel. Afficher 4 ou 5 webcams rend l’overlay assez vite brouillon.
J’ai tout de même fait des premiers tests assez satisfaisants mais ce n’est pas la direction vers laquelle je souhaitais aller, par exemple :
Au niveau de l’identité graphique, j’avais commencé à décliner certains éléments (avatars, cartouches de personnage…) sur Figma au format SVG, pour pouvoir ensuite dynamiquement les remplir avec les données que je récupérais du jeu.



Le visuel définitif de l’overlay
Après pas mal de tests, j’ai fini par creuser une idée d’overlay dans le style d’un petit théâtre de marionnettes, type “guignol”. Un petit théâtre avec un fond, des lumières et où les personnages sont représentés par des petites poupées/marionnettes.
On retrouve principalement deux types de scènes : une scène principale et une scène Focus.
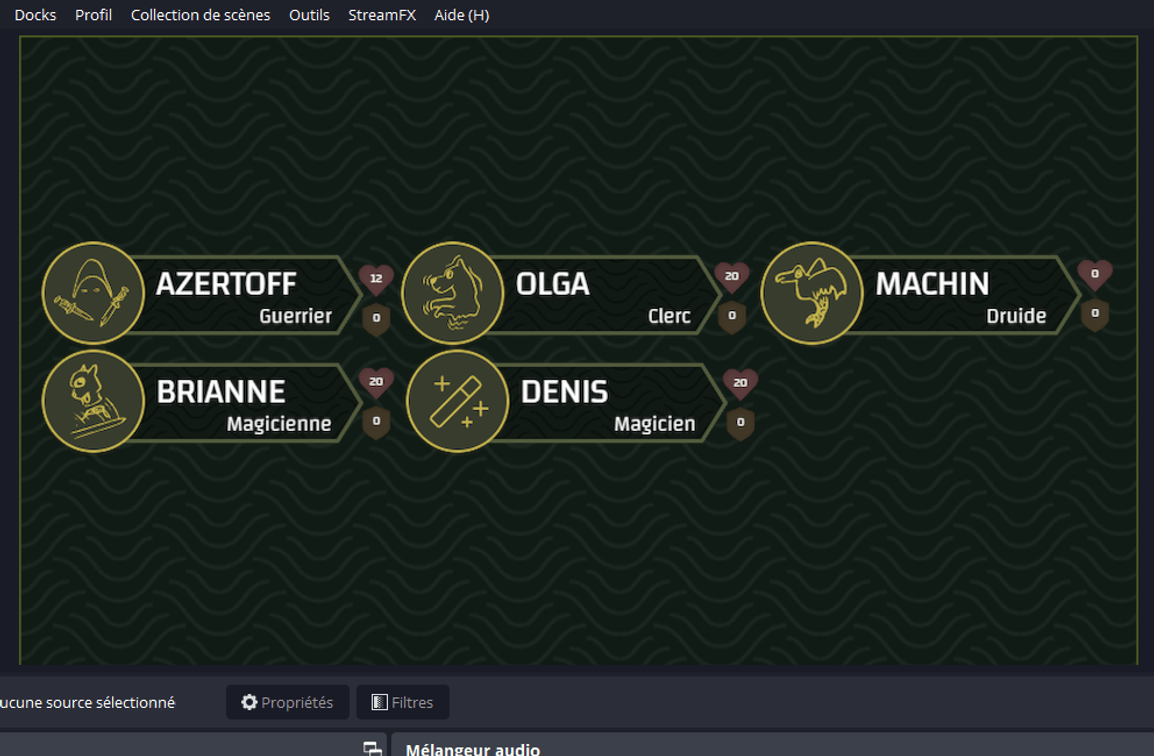
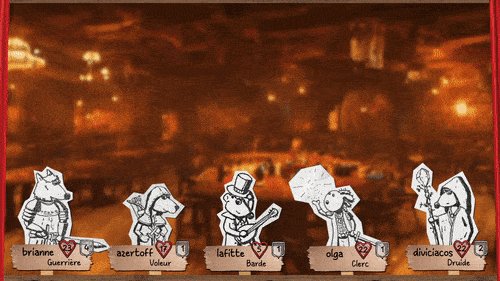
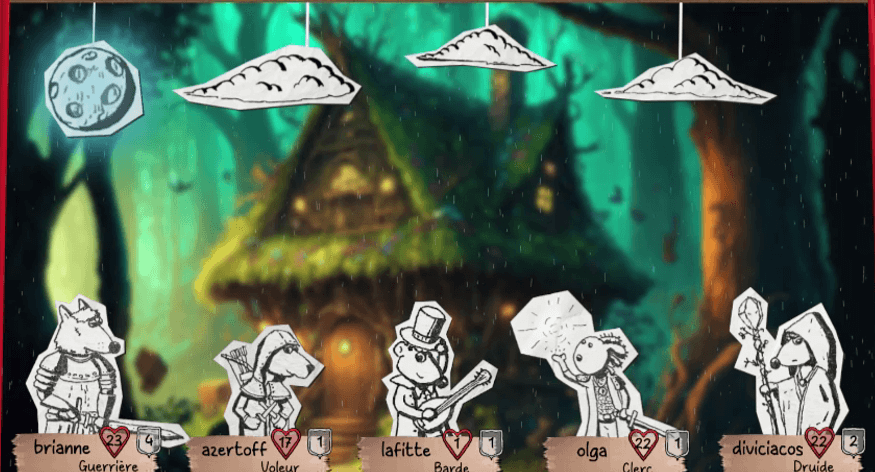
La scène principale
La scène principale rassemble tous les personnages et chacun dispose d’une petite cartouche avec son nom, sa classe, ses points de vie et son armure. On ne le voit pas ici, mais la scène peut afficher d’autres éléments, comme un panneau pour afficher les résultats des jets de dés par exemple.
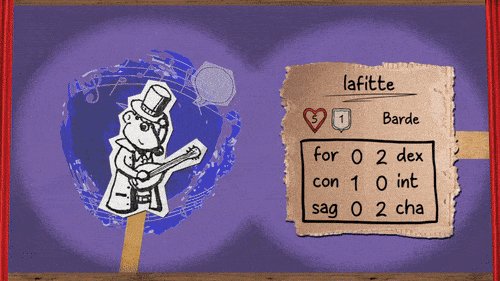
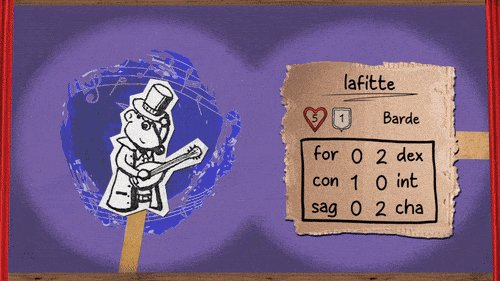
Les scènes “FOCUS”
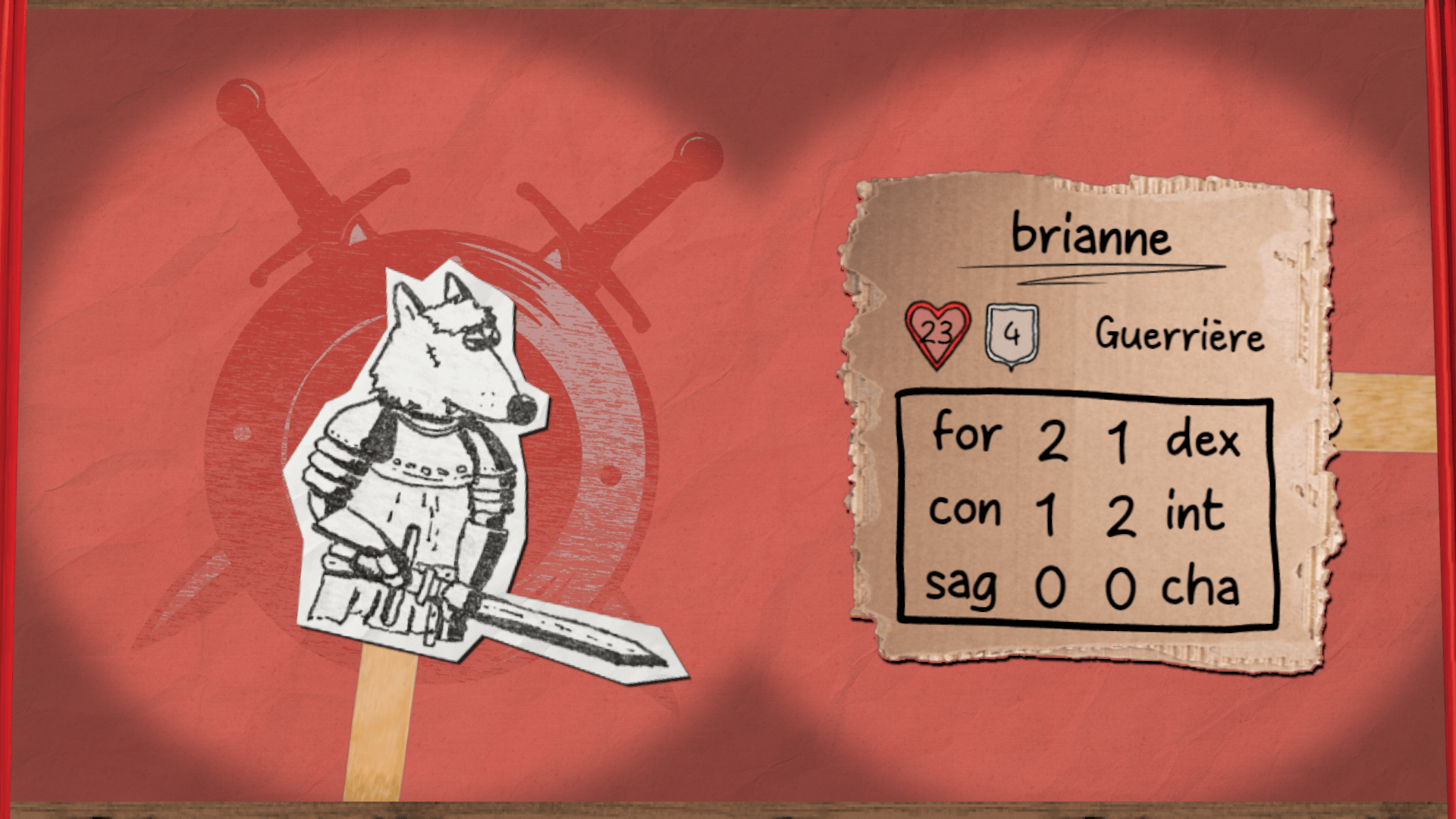
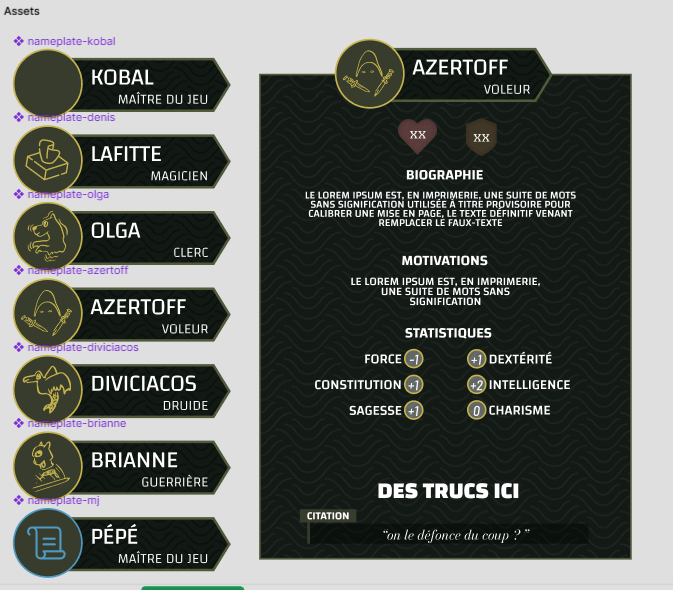
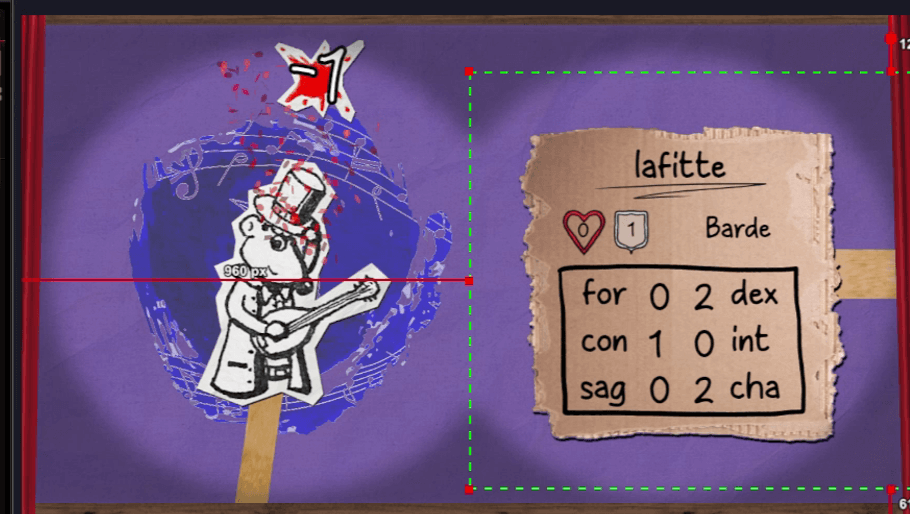
Les scènes “FOCUS” servent à montrer un personnage en particulier.
Les scènes “Focus” (dans mon jargon), servent à mettre en avant un personnage. Chaque scène montre donc le personnage, son blason, un fond personnalisé et un carton récapitulatif des statistiques.
J’ai paramétré une transition de scène particulière, pour faire en sorte que le personnage apparaisse du dessous et le carton de stats par la droite ou par la gauche (c’est bête mais c’est pas si simple à faire).
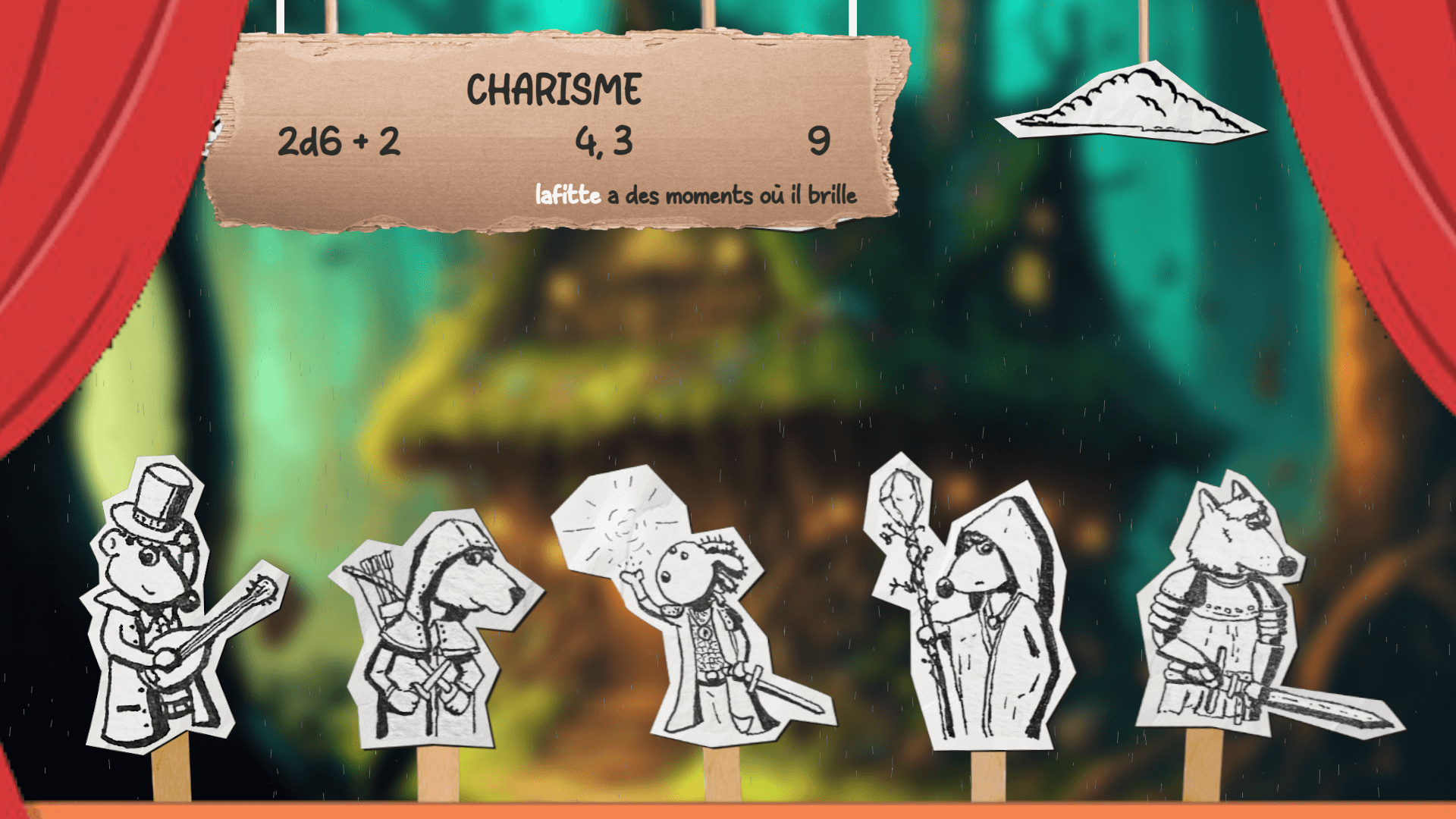
Affichage des jets de dés
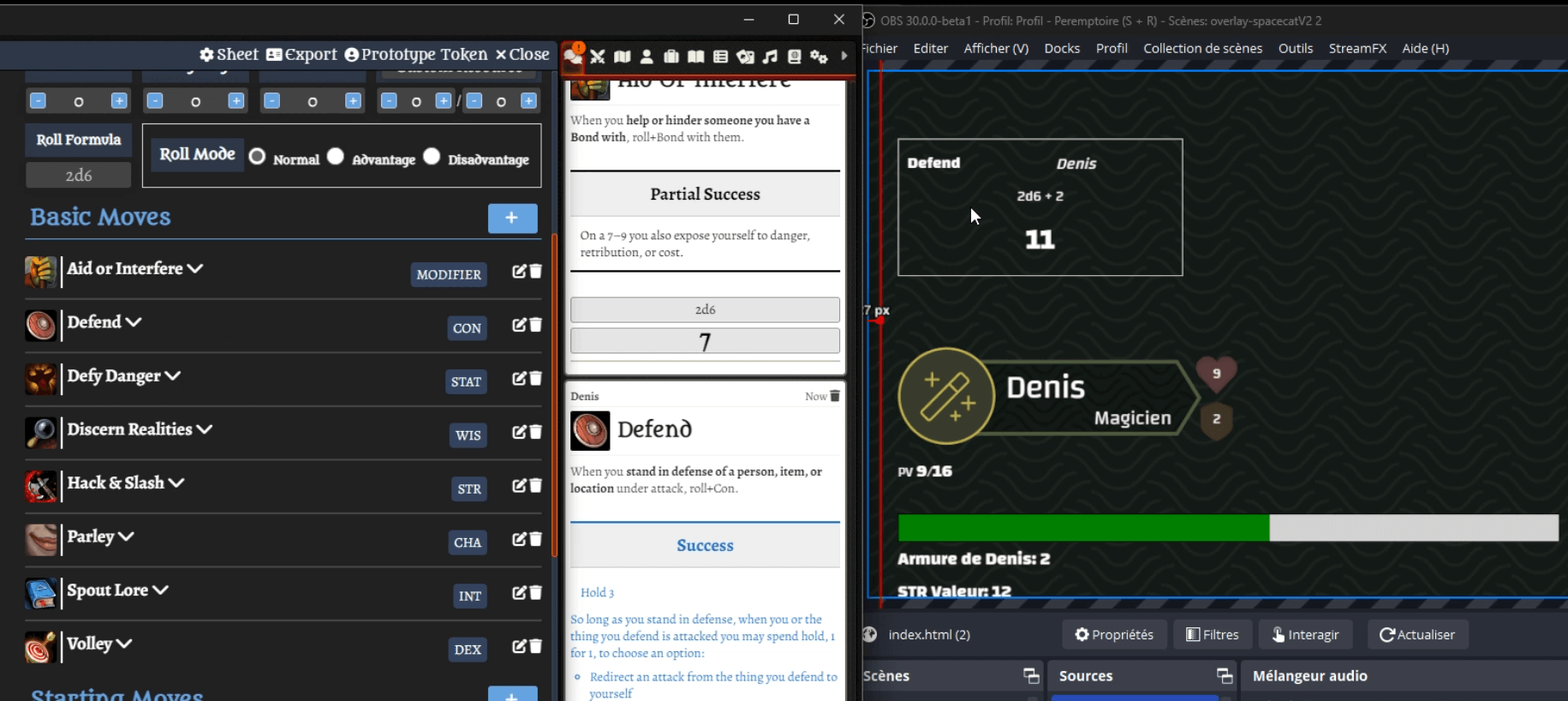
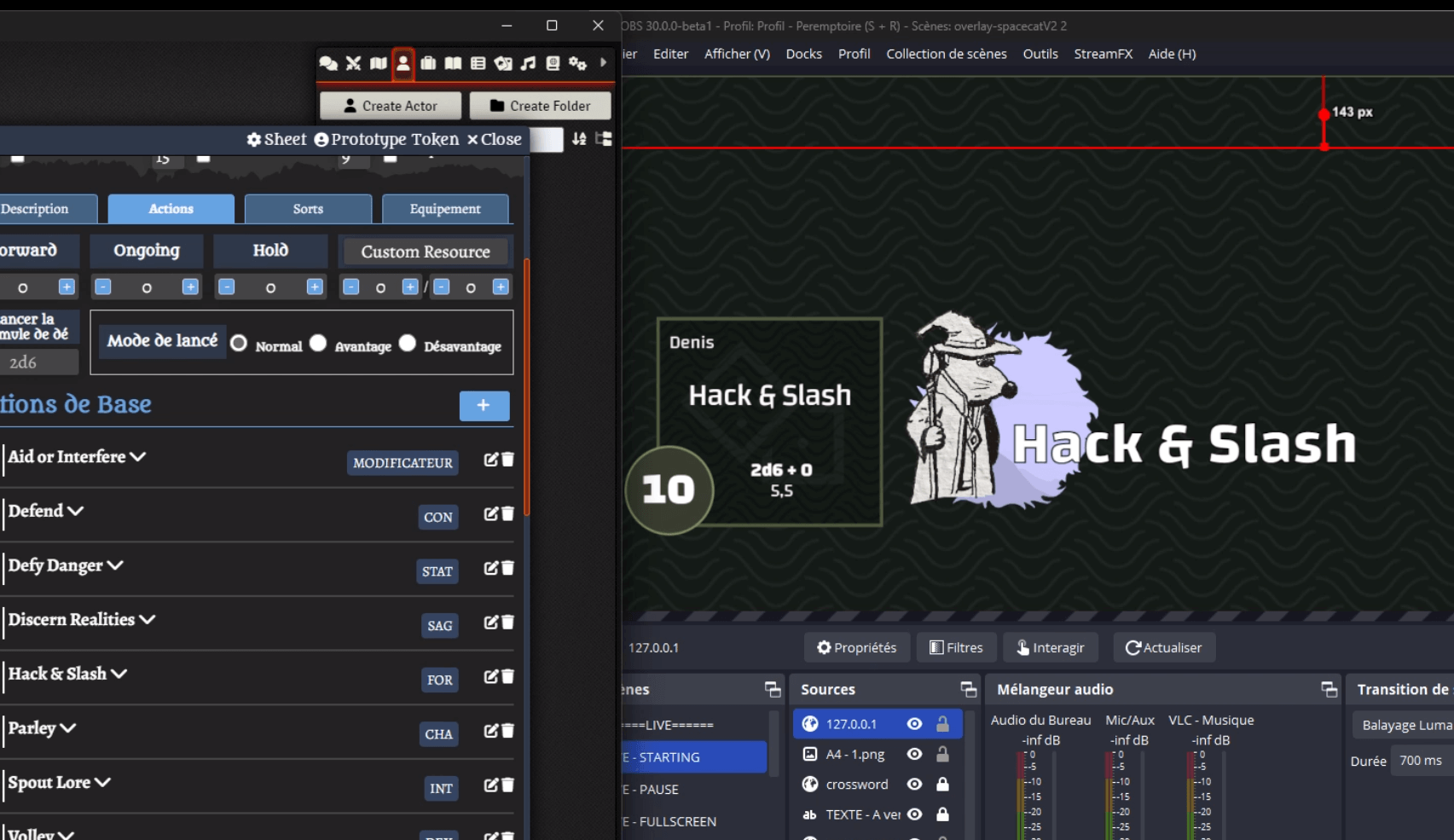
Une grosse partie du travail a été de trouver un moyen sympa d’afficher les résultats des jets de dés des joueurs et des joueuses.

J’ai crée un template de panneau au format SVG, et codé un script qui permet de récupérer certaines infos quand un jet de dé est fait sur FoundryVTT. Cela active une animation qui fait apparaitre un petit panneau du haut de l’écran.
Le script me permet de récupérer et d’afficher les informations suivantes :
- Le nom de la statistique ou de la compétence utilisée
- La formule du jet de dé (par exemple : 2d6+2, 2d6-1).
- Le détail des résultats des dés.
- Le résultat total.
- Le personnage qui a fait l’action suivi d’une phrase personnalisée
En fait, récupérer ces données via le socket a été plus dur que prévu. Je pensais que les données seraient facilement accessibles, mais elles ne sont pas présentés de la même manière selon s’il s’agit d’un jet public, d’un jet basé sur la fiche de personnage, ou d’un jet du maître de jeu, etc.
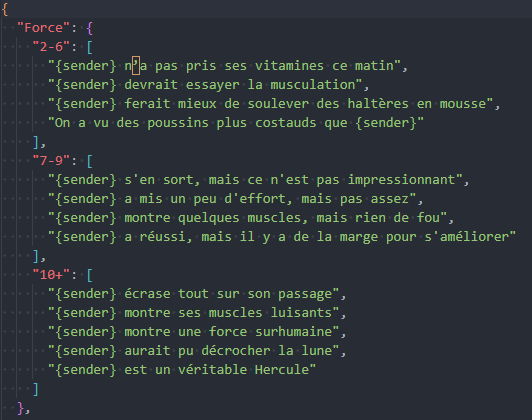
J’ai également mis en place une liste de phrases personnalisées qui s’affichent en fonction du personnage, de la compétence et du résultat du jet de dés.
Le système de jeu utilise principalement deux dés à six faces et des modificateurs (-1, +1, +2…). Les résultats sont classés en trois catégories :
- Entre 2 et 6 : le jet est raté
- Entre 7 et 9 : le jet est mitigé. L’action est réussie, mais avec une contrepartie (par exemple, crocheter une serrure mais en faisant du bruit).
- 10 et plus : le jet est parfaitement réussi (avec des confettis en prime)
J’ai donc listé de nombreuses phrases qui se déclenchent aléatoirement en fonction du score et de la compétence.

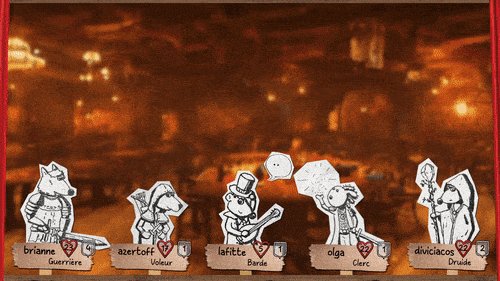
Animation des marionnettes et indicateur de voix
Pour représenter les personnages, j’utilise les avatars dessinés par RandallFlagg_, que j’ai ensuite décliné sous forme de marionnettes sur Figma.

Comme je ne souhaite pas afficher les webcams des joueurs et des joueuses, il faut trouver un moyen de dynamiser et montrer qui parle, et quand. Ainsi quand un joueur ou une joueuse parle, un système permet d’activer une animation de la marionnette et afficher un indicateur vocal.
Je décline la marionnette dans un fichier HTML avec deux animations : une simple animation de flottement au repos, mais une animation de mouvement quand elle est “active”. Une petite bulle animée s’affiche également.
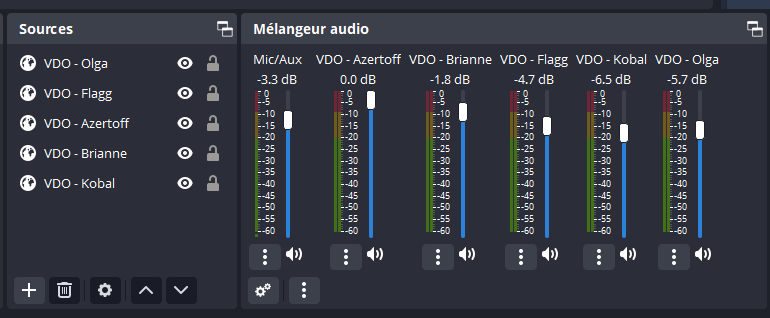
Pour faire cela, j’ai crée un salon vocal VDO Ninja et j’utilise un système de liens personnalisés pour récupérer séparément la voix de chacune des personnes connectées.
Ainsi, je récupère séparément les voix via une source “Navigateur Internet”, qui s’affichent ensuite dans le mélangeur audio d’OBS.

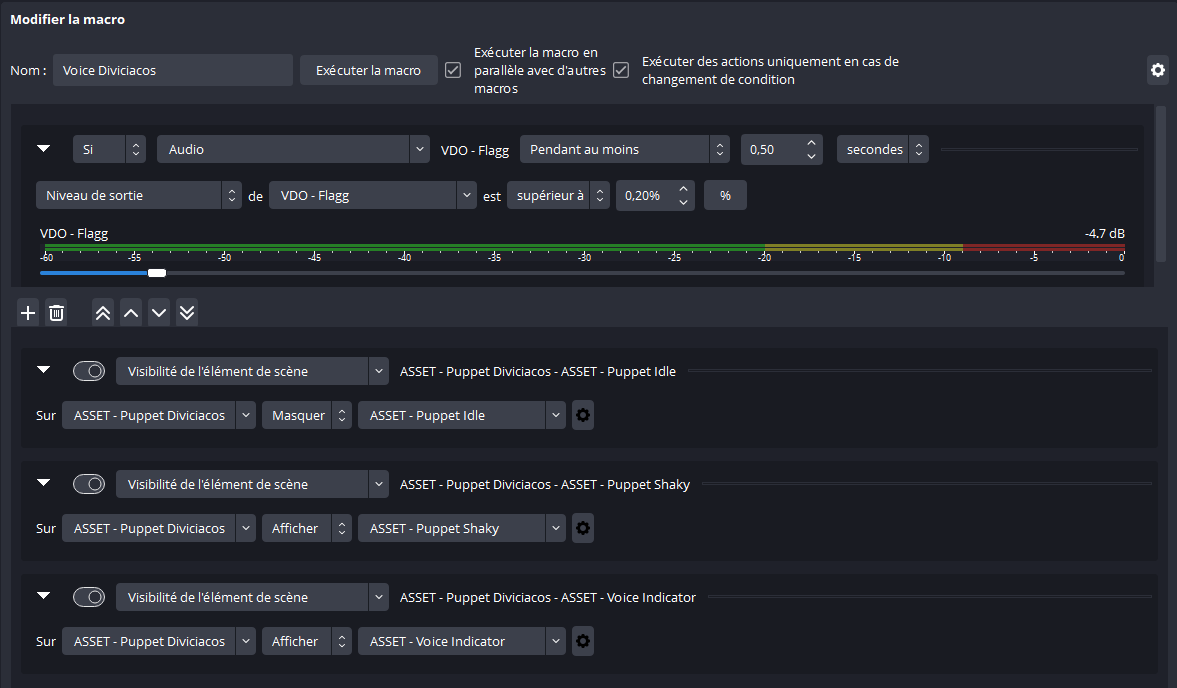
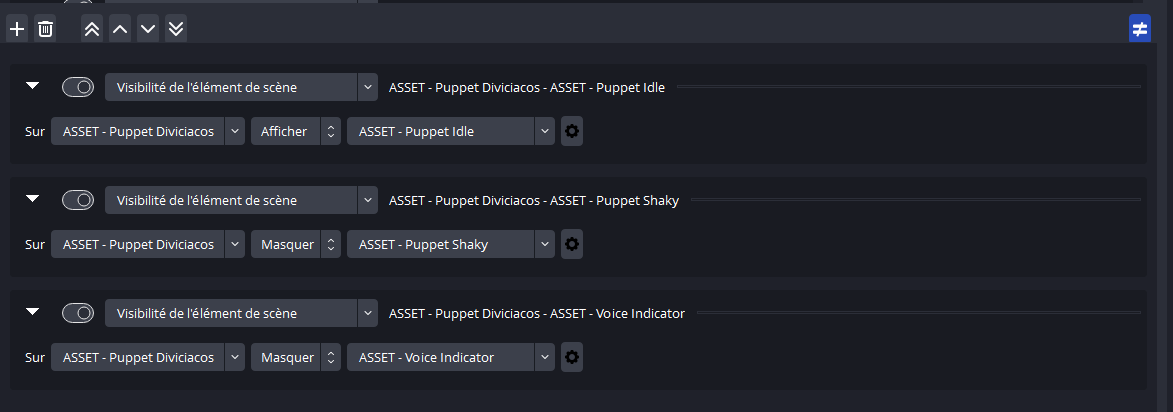
Ensuite j’utilise Advanced Scene Switcher, un plugin qui permet de créer des macros et des actions automatiques dans OBS. Ainsi j’ai crée une macro pour chaque joueur et joueuse :
Si le volume de la voix est supérieur à un certain seuil pendant 0.5s, alors masque la marionnette en mode “repos”, mais affiche la marionnette en mouvement, ainsi que la bulle de dialogue
Et inversement si la personne arrête de parler.


Module de changement des décors
Pour renforcer l’aspect pièce de théâtre, j’ai imaginé un petit système de changement du décor qui vont et viennent depuis le haut de la scène.
J’ai donc commencé à coder sur NodeCG un module de gestion du décor pour faire apparaitre différents types de fond (taverne, forêt, donjon…), mais également des objets animés (torches, nuages, lune…)
J’ai également commencé à créer des presets, des configurations toutes faites en un clic, comme par exemple un fond de forêt avec des nuages et la lune.

Des confettis pour les effets de sang et de soin

J’utilise la librairie Javascript “Canvas Confetti” pour générer des gerbes de confettis et illustrer les soins et les dégâts. Chaque effet est accompagné d’un petit visuel qui décompte les PVs reçus ou gagnés.
Pour aller plus loin, j’ai mis en place trois configurations pour l’effet de sang, selon le nombre de dégâts pris :
- Entre 1 et 4 dégâts reçus : petit jet de confetti
- Entre 4 et 8 dégâts reçus : jet moyen avec plus de dispersion
- Plus de 9 dégâts reçus : jet puissant avec beaucoup de confettis.