PORTFOLIOOverlay PodRennes 2022
Overlay général
PodRennes est un festival annuel dédié au podcast à Rennes. Le temps d’un week-end, des participant-e-s des quatre coins de la France et d’ailleurs viennent pour se rencontrer, échanger et enregistrer ou assister à des émissions en public.
Depuis quelques années, les éditions sont retransmises en direct sur Twitch et les éditions 100% à distance dues aux années COVID ont accéléré le développement de cette partie là.
Tous les assets graphiques ont été préparés et mises à disposition par Cubertoy et les hermines par RandallFlagg_. Je me suis occupé de la production de l’overlay et la mise en place technique.
Un exemple d’émission en direct cette année-là : Le Duel.
Gestion des transitions

Sur cet overlay, on retrouve classiquement deux types de transitions de scènes.
La première transition, réglée par défaut, est un stinger vidéo (crée par Cubertoy) qui se déclenche essentiellement entre les scènes d’attente et d’interlude ainsi qu’au moment du passage vers une émission en direct.
Entre les diverses scènes utilisées en live, c’est le plugin d’Exeldro Move Transition qui se charge d’effectuer des jolies transitions entre les sources caméras. Cela permet d’alterner entre les scènes de live rapidement et finement, sans avoir à utiliser à chaque fois un stinger vidéo qui peut brouiller l’attention.
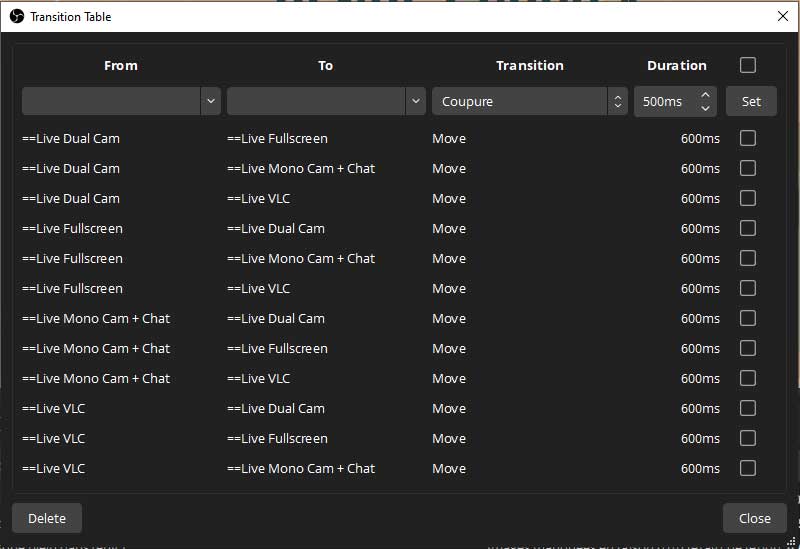
L’astuce, pour faire cohabiter les deux types de transition, est de créer une matrice de transition grâce au plugin Transition Table. Cela permet de mettre en place des routines de comportements, par exemple :
De la scène A vers la scène B : Transition vidéo par défaut
De la scène A vers la scène C : Transition “Move Transition” paramétrée avec Transition Table

Système multi-caméras

Un des enjeux techniques pour les lives (et pas que) du festival PodRennes, est de pouvoir proposer beaucoup avec un petit budget. L’idée est de proposer un live avec différents plans de caméras et de pouvoir alterner les vues entre le public, la scène, la salle etc…
Seulement, mettre en place ce genre de système avec un mélangeur vidéo et plusieurs caméras coûte très cher. Ici, il fallait donc jouer avec les moyens du bord et j’ai réussi à élaborer un petit système fonctionnel.
Les caméras qui filment l’événement sont des smartphones dont on centralise les flux vidéos vers le PC Régie grâce à l’application IP Webcam. Sur OBS, on ajoute les diverses caméras, puis grâce à une bidouille et un script du nom de “source-toggler”, il est possible de commuter simplement de plans de caméras grâce à des raccourcis clavier. Au final, c’est un système qui s’avère assez réactif et efficace pour notre utilisation.
Le système multi-caméras constituait un premier pas dans nos efforts pour améliorer notre gestion du live Twitch. Pour aller plus loin et pour dynamiser et faire vivre le flux live, plusieurs configurations de scènes ont été préparées :
1 configuration de scène classique avec un plan de caméra en plein écran
1 configuration de scène avec un plan de caméra et l’affichage de la chatroom : pratique pour suivre les réactions des personnes qui assistent à l’événement à distance
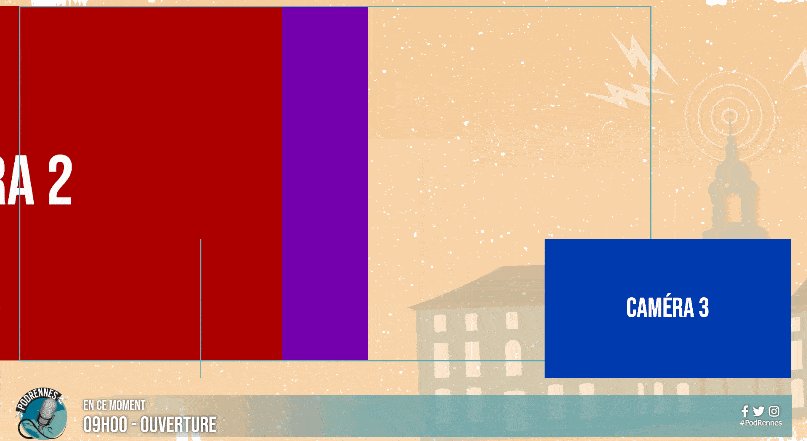
1 configuration de scène avec un plan de caméra en grand et un autre plan de caméra réduit : très pratique pour, par exemple, voir l’émission surtout et les réactions du public en même temps
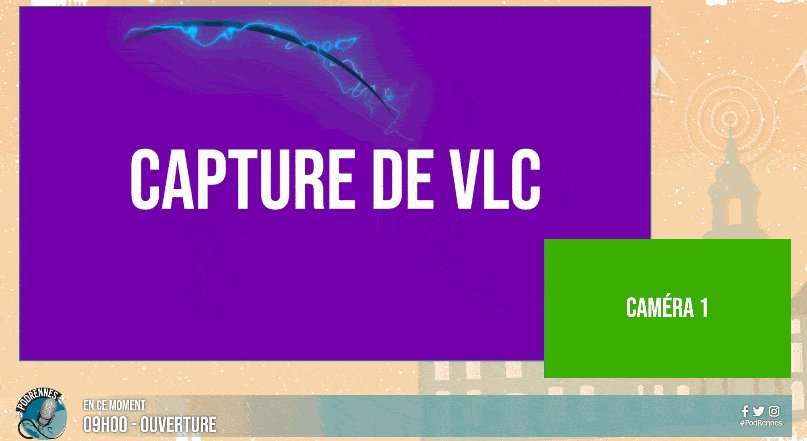
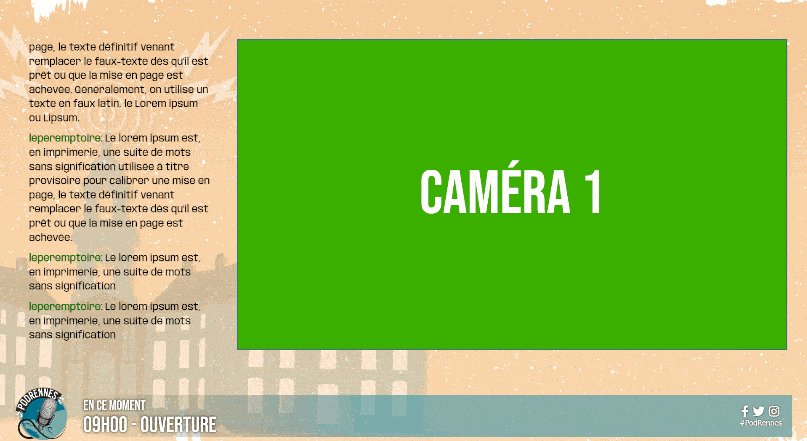
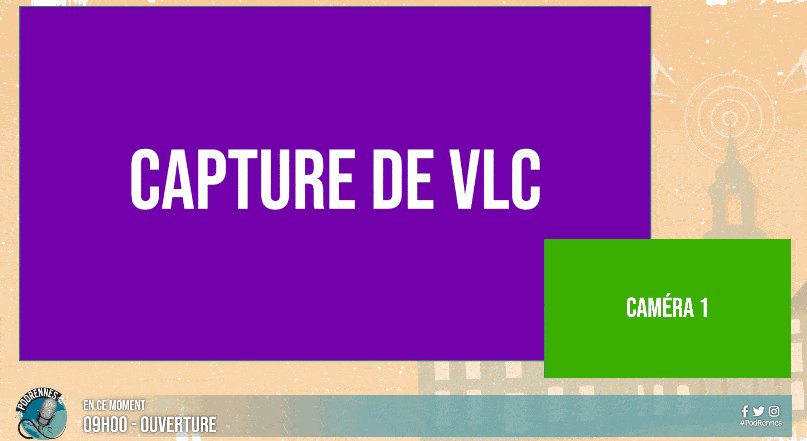
1 configuration de scène avec une capture d’écran de VLC et un plan de caméra réduit : pour pouvoir montrer sur le live Twitch les éléments diffusés par les équipes sur scènes (vidéos, images, bande annonces etc…)
J’ai documenté toute la manipulation dans un tutoriel disponible sur le blog dans mon article <strong>“Réaliser un stream multi-caméras avec OBS et le script Source-Toggler”</strong>
Bandeau dynamique

Sur les scènes de live, un bandeau apparaît en bas de l’écran pour indiquer le nom de l’émission ou l’activité en cours.
J’ai codé le bandeau en HTML/CSS puis avec un peu de JavaScript pour aller directement chercher les informations dans un fichier .txt externe. Ensuite. Ensuite, il suffit d’integrer le bandeau en tant que source navigateur sur OBS. Il n’y a plus rien à gérer ensuite, le bandeau se met à jour automatiquement dès que le fichier .txt est modifié puis sauvegardé.

Pour l’heure, il ne s’agit que d’une V1 qui va être étoffée et améliorée au fur et à mesure des éditions et il est fort probable que le tout soit géré par NodeCG à l’avenir. Un framework dédié à les gestion d’habillages visuels dynamiques pour de la diffusion en direct.
Construction de l’arrière-plan

Le même fond est utilisé pour toutes les scènes et est composé de plusieurs couches :
Pour le fond, j’utilise simplement une technique de scènes “nestées” (une scène dans une scène). Pour faire simple, tout le fond est construit et stocké dans une scène à part puis redistribué dans le scène où il y en à besoin, ainsi toute modification sur la scène de base se répercutera sur les autres.
La construction du fond est assez simple, sur 3 couches :
Un fond texturé relativement neutre, avec un peu de corrections colorimétriques
Des pixels qui défilent légèrement en fond. Les pixels sont générés et défilent grâce à un bout de code CSS
Une waveform, une forme d’onde générée avec le plugin Waveform, qui ondule selon la musique et la voix.