Overlay PodRennes 2023
Overlay General
Cette année, le festival PodRennes a eu lieu les 8 & 9 avril, toujours à Rennes. Durant deux jours à Rennes, près de 200 personnes de toute la France (et de Belgique) sont venues se retrouver, échanger et enregistrer des podcasts.
Comme d’habitude, toute l’édition de PodRennes 2023 a été retransmise en direct sur le chaîne Twitch et toute la captation de l’événément est disponible après l’événement en format audio et vidéo.
En continuation des efforts entrepris en 2022 pour pouvoir apprécier confortablement l’événément même à distance, l’objectif cette année était de continuer à améliorer le dispositif du live avec une refonte de la charte graphique de l’habillage.
La base de la direction artistique et certains assets ont été préparés et mis à disposition par Cubertoy.
Les hermines ont été réalisées par RandallFlagg_.
Méthodologie
Cette année j’avais plus de temps pour réfléchir en amont à l’overlay. Même si au final, l’habillage de cette repose en grande partie sur celui de l’année précédente, c’était l’occasion de tester pas mal de chose sur la méthodologie à entreprendre.
Avant de se lancer les yeux fermés sur OBS, la prémière étape commence avec un carner et un stylo. Je liste les besoins, le type de scène nécéssaire, les petites choses à anticiper… Puis je continue avec un croquis rapide des scènes et des éléments visuels dont je vais avoir besoin.
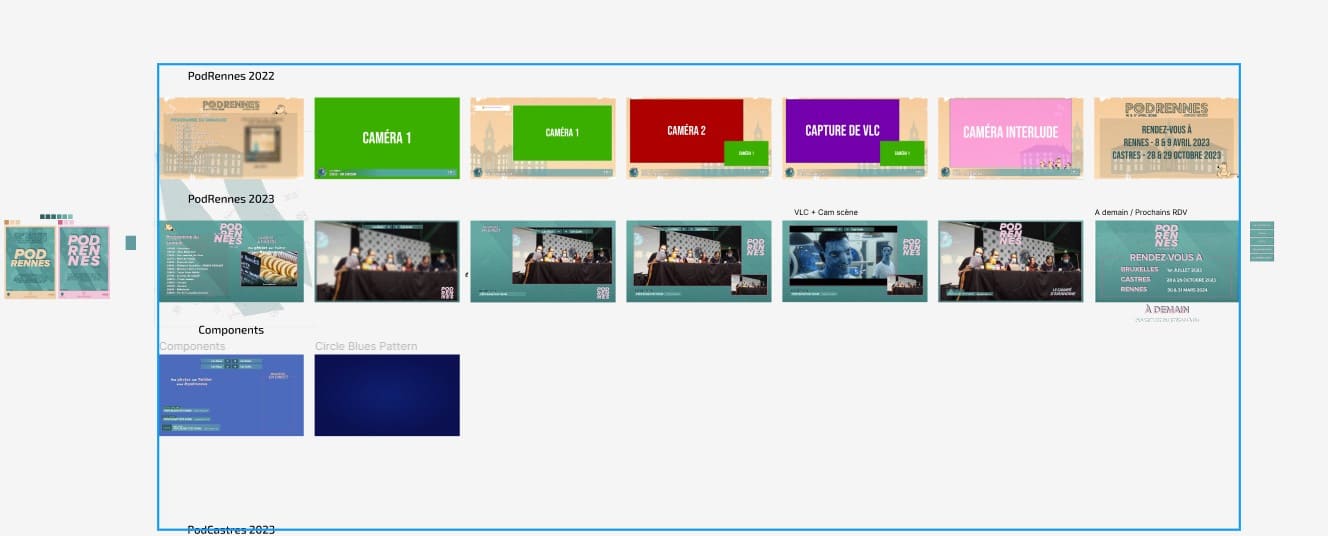
J’ai ensuite inauguré un projet sur Figma, un service principalement dédié à du prototypage de sites web et d’applis, mais que j’utilise ici pour créer le squelette de toutes les scènes dont je vais avoir besoin. L’idée, par la suite, est de documenter tous les habillages passés et futurs et de consituer un catalogue d’élements et de design à ré-employer.

Gestion des transitions
Encore une fois, l’habillage dispose d’un paramétrage technique assez précis au niveau des transitions entres les scènes.
On retrouve deux types de transitions entre les scènes :
La première transition, est une animation en vidéo (créee par Cubertoy). Cette transition se déclenche entre les scènes d’attente (pause, interlude etc…) ainsi qu’au moment du passage vers une émission en direct.
En revanche, une fois en live et qu’une émission est sur scène, c’est le plugin d’Exeldro “Move Transition” qui prend le relais et qui s’active dans un pool de 4 scènes avec des configurations diverses (caméra en plein écran, double caméras, chatroom…) Cela permet d’alterner entre les scènes de live de manière plus réactive.
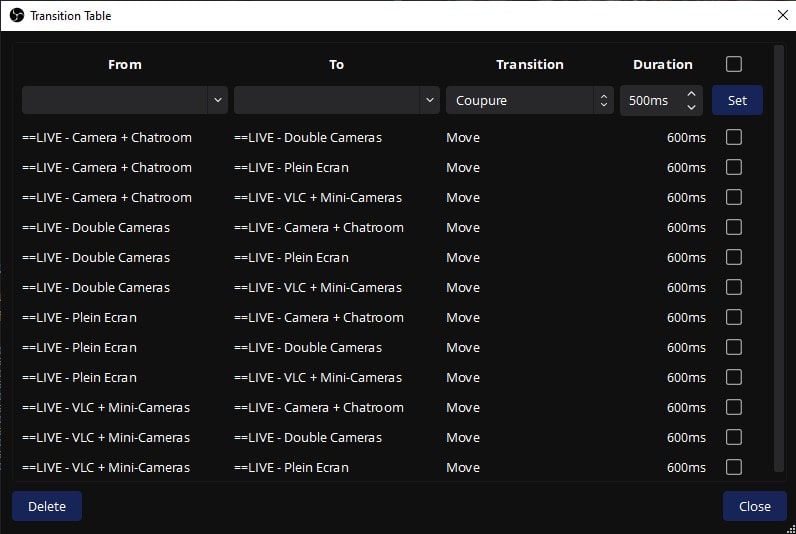
Notez que faire cohabiter deux types de transition n’est pas une option native à OBS. Il faut créer et paramétrer une matrice de transition grâce au plugin “Transition Table” et renseigner le comportement à adopter entre chaque scène.

Système de multicaméra
La technique avait bien fonctionnée en 2022, autant la réutiliser. Cette année encore, nous avons essayé de proposer un live multi-caméras avec nos moyens à nous, pour dynamiser encore plus le flux live pour les personnes qui nous regardent à distance.
Les caméras qui filment l’événement sont des smartphones type Samsung. Ils sont tous réliés au PC de la régie via le wi-fi et l’application IP Webcam dont on récupère les flux de caméras sous la forme d’une IP qu’on ajoute en tant que source “Navigateur” sur OBS.
Grâce à une bidouille et un script du nom de “source-toggler”, il est possible de commuter simplement de plans de caméras grâce à des raccourcis clavier.
Cette année, nous avions 4 caméras : une au plus proche de la scène, un plan global à gauche, un plan global à droite et un plan d’ensemble de la salle depuis la régie.
La technique est encore largement perfectible : notamment en terme de stabilité et de qualité d’image et ce sont des points à travailler pour l’année prochaine.
J’ai documenté toute la manipulation dans un tutoriel disponible sur le blog.
Node CG

Une des grosses nouveautés de cette année au niveau de la technique est l’introduction de NodeCG dans le processus de production. NodeCG est un outil open-source principalement dédié à la création et à la gestion d’élements graphiques pour le direct.
NodeCG est souvent utilisé dans le cadre d’événements en streaming, notamment pour ce qui est jeu vidéo. Il s’agit du framework principalement utilisé pour gérer le marathon de speedrun caritatif Games Done Quick.
Comme c’est la première fois que j’utilise l’outil, j’ai commencé avec des éléments simples, que je détaillerai par la suite : un gestionnaire de score ainsi qu’un bandeau dynamique.
Pour chaque élément, il faut coder deux fichiers :
le “graphics” : c’est l’élément graphique en lui-même, que l’on verra affiché sur l’habillage.
le “dashboard” : ce sont les éléments du panneau d’administration et qui permettent de gérer les éléments graphiques : par exemple un bouton pour afficher ou masquer/tel élément.
Ensuite, un système interne à NodeCG de variables partagées en Javascript (les “Replicants”) va gérer les interactions entre les deux élements. Quand on active une option sur le panneau d’administration, cela effectue le changement sur l’élément graphique. Cela parait simple dit comme ça, mais il faut s’accrocher un peu au début.
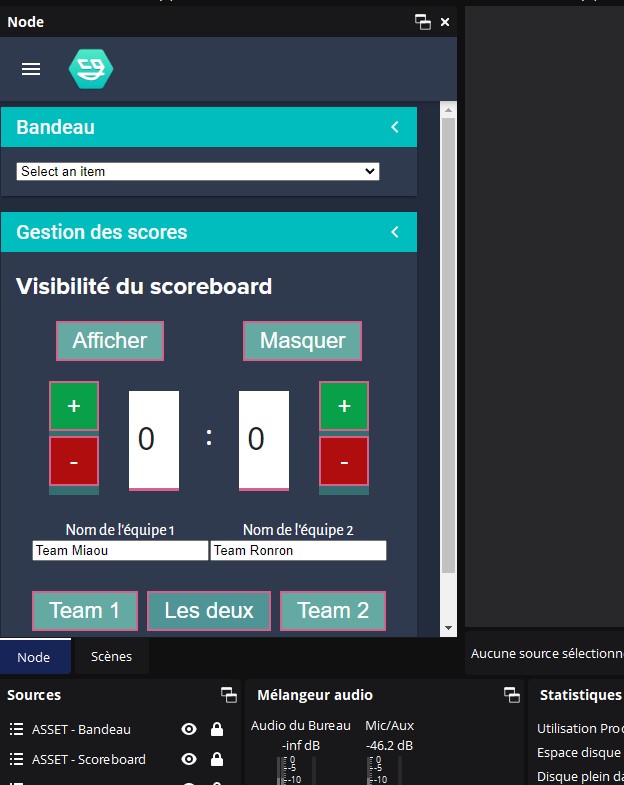
NodeCG fonctionne sous la forme d’un serveur local. Une fois lancé, il est possible des gérer les éléments “graphics” en temps réel grâce aux options du panneau d’administration. Il est possible de tout gérer via une simple page web local ouverte sur une navigateur web, mais ici j’en ai profité pour qu’elle soit accessible sous la forme d’un dock directement dans OBS.

Les technologies utilisées (outre NodeCG) sont : HTML, CSS, JavaScript, JQuery et GSAP (pour les animations)
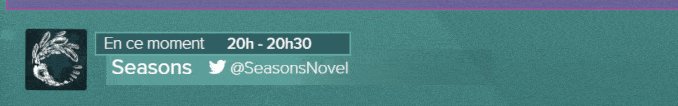
Bandeau

Le premier élément développé pour être utilisé avec NodeCG était le bandeau de bas d’écran.
Lors des lives de PodRennes, un bandeau s’affiche généralement en bas de l’écran pour afficher des informations sur l’émission en cours de représentation sur scène. Jusqu’à maintenant, le bandeau était relativement rigide et statique et n’affichait que très peu d’informations.
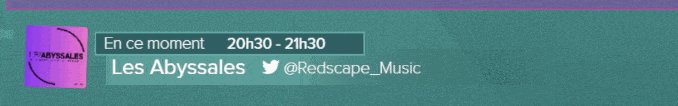
Cette année, le bandeau était le principal projet que je souhaitais coder avec l’idée de pouvoir automatiquement alterner entre deux bandeaux : un avec l’émission en cours, un avec l’émission à suivre.
Environ toutes les 3 minutes, le bandeau “En cours” se rétracte pour ensuite afficher le bandeau “A suivre” pendant environ 15 secondes.
En ce qui concerne l’affichage des réseaux sociaux, j’ai codé une fonction pour afficher les infos et avoir une rotation de chaque réseau social toutes les 20 secondes.
Pour l’affichage du logo, je me suis un peu amusé avec les masques CSS, puis une petite animation de flottement.
En situation, rien de très compliqué, il suffisait de mettre à jour le bandeau avec un menu déroulant à chaque nouvelle émission.
Les informations du bandeau (horaire, nom, réseaux sociaux…) se basent sur le contenu d’un fichier JSON, qui sert de “base de données”. Quand un nouvel élément est sélectionné dans le menu déroulant, le bandeau se met à jour avec les infos associées.

Scoreboard

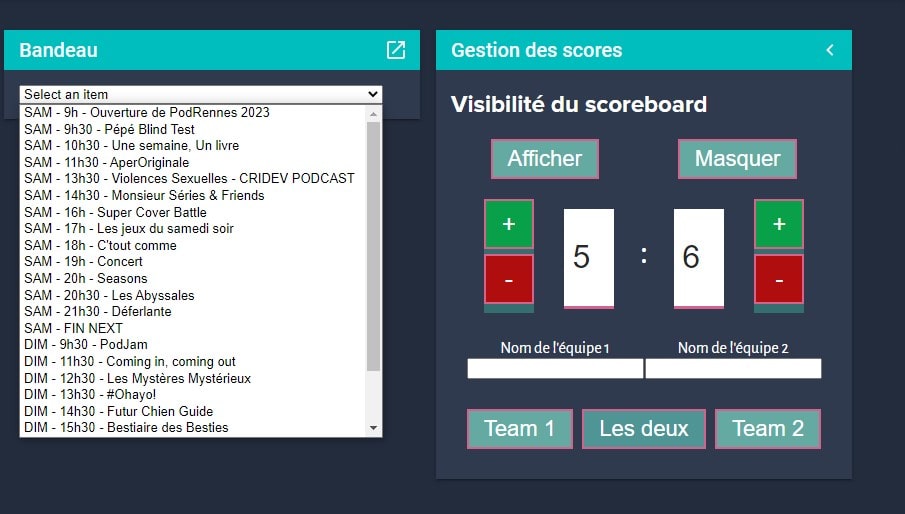
Le second élément que je voulais tester cette année, est un module pour pouvoir afficher et gérer un tableau des scores en direct, notamment dans la cadre d’émissions de jeux.
Du côté de l’aspect visuel, rien de très compliqué : il suffit juste d’afficher le nom de l’équipe et le score. Le plus gros du travail a été de créer des animations d’affichage et de masquage avec du GSAP, une librairie JS spécialisée dans l’animation d’éléments HTML/CSS.
Le plus gros du travail a eu lieu dans la partie d’administration, où il a fallu récreer un système pour gérer et changer les scores et inscrire les noms des équipes.
C’est une V1, mais il y a moyen de coder quelques fonctionnalités en plus pour l’année prochaine.
Des éléments graphiques codés en HTML/CSS/JS
Comme à mon habitude, j’en ai profité pour coder des élements visuels divers et variés et à l’utilité variable.
Programme
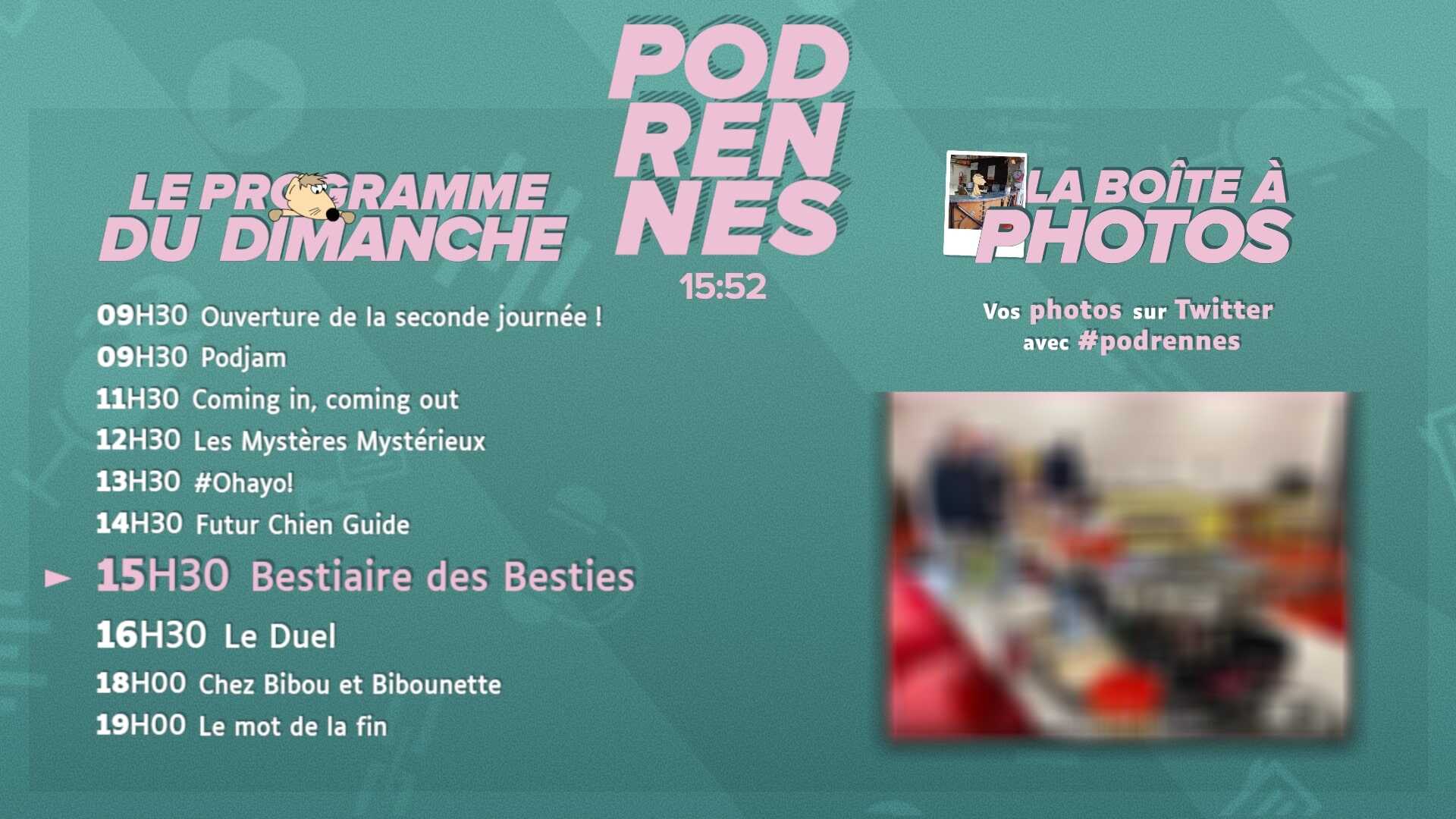
Cette année, j’en ai profité pour repenser la facon dont on affiche le programme sur la scène d’attente. Pour éviter de donner quelque chose de “trop” statique, j’ai réussi à bricoler un programme dynamique, dont l’indicateur et l’émission mise en avant s’adapte selon l’horaire tout au long de la journée. Ainsi, l’affichage de l’émission en cours se gère tout seul.

Des titres animés
Pour ajouter un peu de dynamisme, j’en ai profité pour améliorer les titres des sections avec des petites animations. Ce sont des éléments que j’ai crée au tout dernier moment, mais cela constituera une bonne base pour l’an prochain.


 Apercu global
Apercu global Transitions
Transitions Multicam
Multicam Bandeau
Bandeau