Overlay général
Il s’agissait de mon overlay principal et c’est celui sur lequel je me suis le plus penché en premier. Il s’inspire largement de mon visuel habituel sur les réseaux avec quelques ajouts d’effets de science-fiction cheap : effet CRT, écrans arrondis, textes brillants, technobibillage etc…
Globalement, je voulais que l’overlay soit flexible pour plusieurs usages : des enregistrements de podcasts en live, des sessions de jeux, des déclinaisons avec ou sans caméra (car je ne montre pas beaucoup ma tête sur internet).
Il y a eu énormément de changements et de modifications au fil des mois, voici donc en bonus une petite comparaison avec la V1.
Gestion des transitions
On retrouve sur cet overlay deux types de transitions entre les scènes. D’un côté un stinger vidéo et de l’autre des mouvements de translation/glissement de sources.
La première transition est un stinger vidéo paramétrée comme transition par défaut. Un stinger est une petite vidéo qui se superpose au moment de la transition entre deux scènes. Ici, le stinger a été généré au préalable avec un logiciel d’effets vidéos (After Effects) puis ajouté dans OBS.
Le second type de transition — les mouvements de sources — est géré par un plugin d’Exeldro nommé Move Transition. Le plugin permet de créer des glissements et redimensionnement de sources en se basant sur des éléments communs (ou non) entre deux scènes. Par exemple, si je veux gérer un mouvement de caméra entre deux scènes, cela donne ceci.

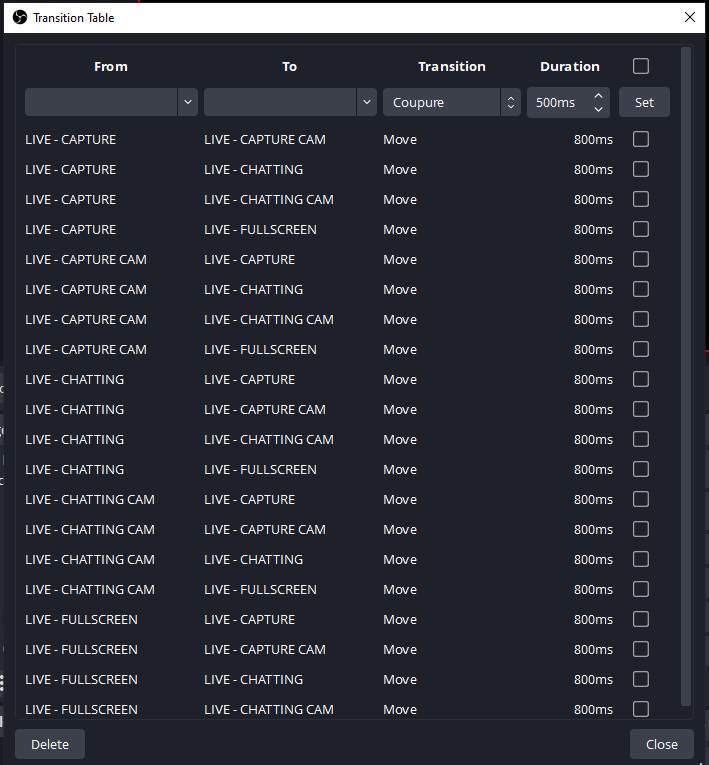
Je fais cohabiter les deux types de transition avec un autre plugin d’Exeldro : Transition Table. J’ai paramétré le plugin en faisant en sorte que les transitions entre les scènes de live (webcam, capture d’écran, just chatting) soient gérés par Move Transition mais que les autres transitions (vers la scène de pause par exemple) soient directement gérés avec une transition mise en place par défaut : le stinger vidéo.
C’est une technique que j’utilise souvent et qui donne de bons résultats pour les overlays.

Effet de glitch

Sur logo/visuel principal, on retrouve un effet de glitch vidéo qui apparait environ toutes les 20 secondes. Ce n’est pas vraiment le genre d’effet qu’il est possible de réaliser nativement avec OBS, donc il a fallu tricher. De base, le visuel du “keyboard-cat” a été refait et légèrement animé (yeux et VUmètre) par mes soins sur Photoshop.
Puis, j’ai appliqué deux types d’animations : un léger effet de flottement et l’effet de glitch en lui-même. J’aurais bien pu réaliser ces effets avec logiciel type After Effetcs et exporter le tout dans une boucle vidéo, mais je préfère paradoxalement la souplesse que peut proposer une approche en HTML/CSS, mais l’inconvénient est de savoir un peu coder ces langages.
Tout d’abord, j’ai commencé par créer un document HTML dans lequel j’ai ajouté le visuel via une balise <img>, que j’ai ensuite centré en CSS.
L’effet de flottement est, quand on connait un peu le CSS, un effet assez simple à réaliser, je me suis contenté de faire en sorte de déplacer le visuel verticalement sur une trentaine de pixel pendant environ 6 secondes, puis de faire boucler tout ceci (plus d’informations sur les animations en CSS).
Pour l’effet de glitch, c’était autrement plus complexe et je me suis beaucoup inspiré de diverses techniques que l’on peut trouver sur le site CodePen. Comme rien n’est simple, j’ai du aussi tricher pour ajouter un effet de décalage rouge et vert. Sur ma scène OBS, il y a en réalité trois couches : un visuel normal, un visuel en vert et un visuel en rouge. Les trois visuels se basent sur le même effet avec quelques variantes et cela fonctionne plutôt bien au final.

En dernier lieu, j’ai ajouté un petit filtre de correction colorimétriques directement sur la scène OBS pour rehausser un peu les couleurs.
Effet de texte déroulant

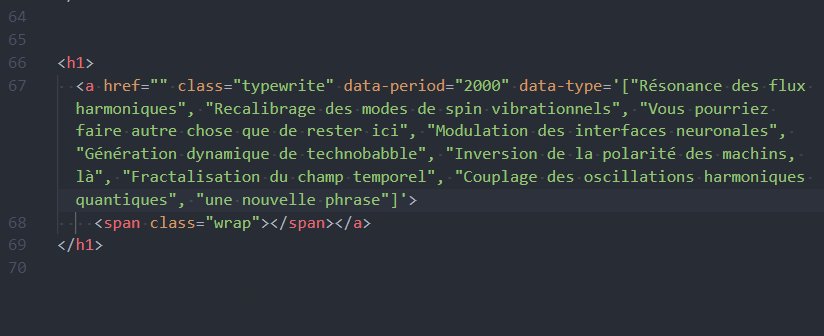
Sur les scènes d’attente (début, pause, fin), une animation de texte fait dérouler différentes phrases de technobabble.
Pour le texte déroulant plusieurs options étaient possibles, comme par exemple d’en faire un boucle vidéo avec Première. Cependant, à chaque modification, il faut rouvrir le logiciel, faire les changements et re-exporter la boucle, ce qui s’avère assez laborieux.
Ici, l’astuce est que cette animation est entièrement réalisée en HTML/CSS/JavaScript. La partie JavaScript gère l’animation du texte (la vitesse de frappe notamment) et la partie HTML sert à stocker la liste des citations à faire apparaitre. Le tout boucle naturellement et le tour est joué.

Ici, c’est qu’un exemple parmi d’autres, mais on pourrait très bien imaginer et adapter cette animation pour faire apparaitre des informations de contact ou de réseaux sociaux.
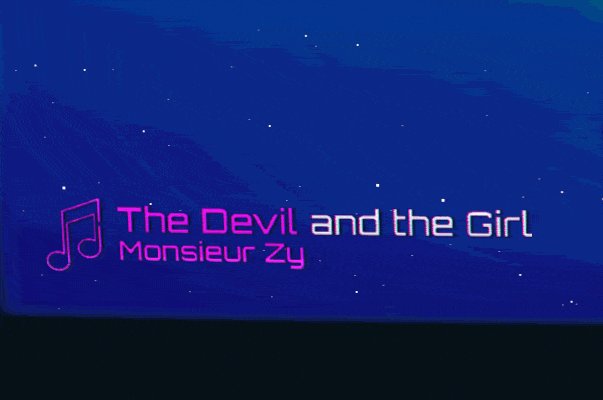
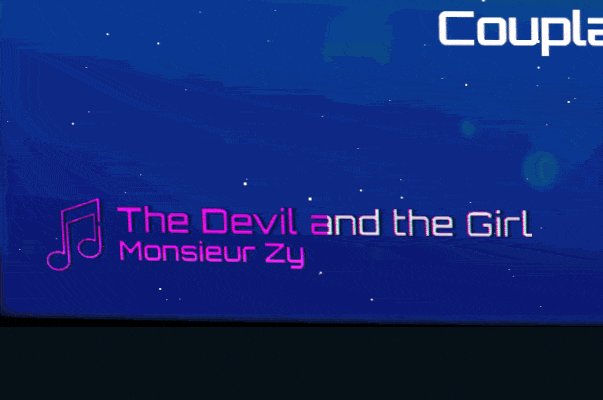
Bandeau musical avec barre de progression intégrée

C’est un bandeau qui affiche le morceau en cours d’écoute sur une playlist stockée en local sur la machine et inséré dans OBS via une “source VLC”. L’affichage du morceau en cours est géré par le plugin Tuna, qui se base sur les métadonnées des morceaux (nom de l’artiste, nom du morceau) pour afficher les infos à l’écran.
L’effet “barre de progression” est une bidouille que j’ai mise en place grâce un filtre “Masque Dynamique” (du plugin StreamFX) et quelques effets visuels en plus.
Construction du background
Le fond est constitué de 3 couches (voire 4)
Un dégradé bleu-vert-bleu directement généré en HTML/CSS et donc très facilement modifiable avec quelques modifications du code source. J’ai rajouté par dessus un léger shader nommé “Drunk”, qui permet d’ordinaire de simuler une vision trouble dans un état d’ébriété mais que j’utilise ici pour donner un effet vaporeux/trouble dans la nébuleuse.
Pour les étoiles, je me suis basé sur un template de code HTML/CSS qui génère 3 tailles de pixel (1px, 2px et 3px) à des endroits aléatoires de la source. Ajoutons à cela trois vitesse de défilement horizontal en CSS pour simuler un (petit, c’est vrai) effet de parallaxe.
Par dessus, il y un effet de lens-flare et de poussières très légers (voire imperceptibles) généré en JavaScript et dont j’ai un peu modifié le visuel avec un filtre “Corrections Colorimétriques.
Pour finir, une waveform (forme d’ondes audio) qui réagit à la musique et à la voix que j’ai modifié avec un peu de flou et un effet de défilement.
Quelques éléments en HTML/CSS
Au niveau de la confection de mes ./assets graphiques, j’ai une approche je pense— sans toutefois en être sûr — assez différente de ce qui se fait en temps normal. En temps normal, beaucoup d’./assets graphiques sont fait sous des logiciels de création graphique type Photoshop ou Illustrator, voire Première ou After Effects pour des ./assets animés (gif, vidéos).
Personnellement, pour créer mes ./assets je travaille beaucoup avec du HTML/CSS/JavaScript. Voici deux exemples :
Les textes des scènes d’attente (voir ci-dessus) sont générés avec du code HTML/CSS. Pour créer un nouveau texte, il me suffit de dupliquer le fichier HTML de base et de modifier le texte, c’est rapide. L’avantage est également une économie de ressources, car pour refaire à l’exact ce genre d’effet dans OBS, il faudrait jouer avec des shaders et des effets de glow, des effets de rendus en temps réels un peu lourd pour le PC.

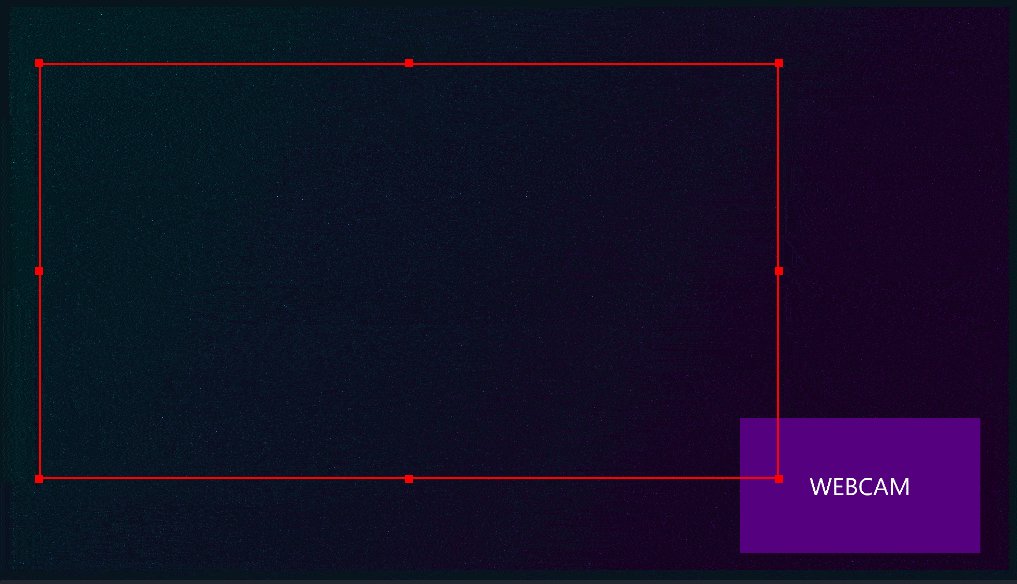
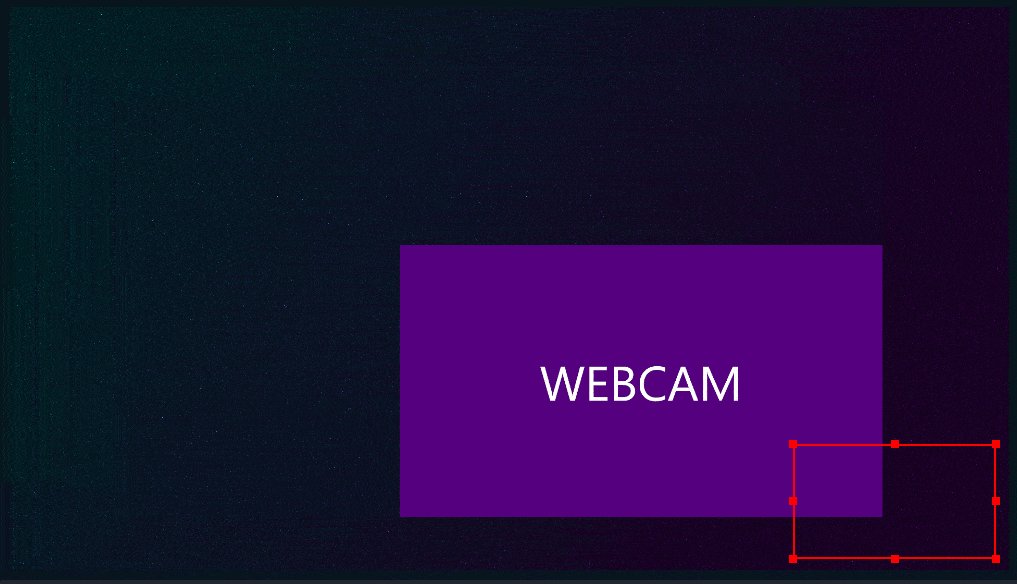
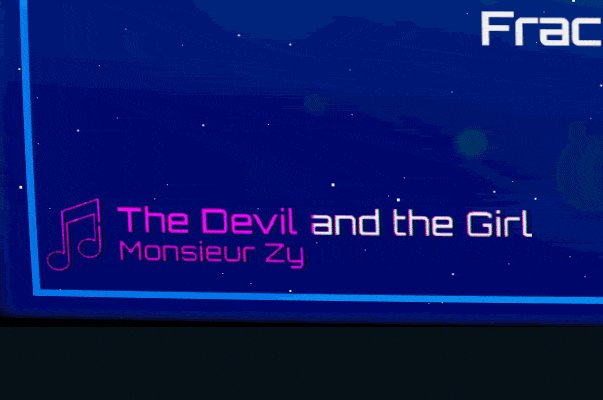
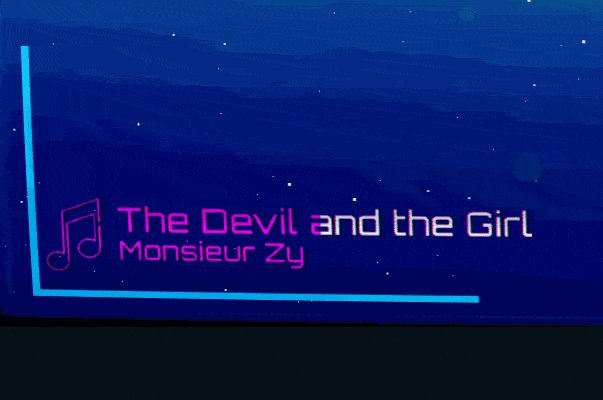
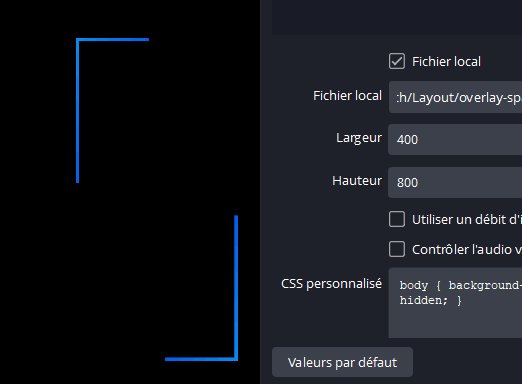
Autre exemple, les cadres animés qui entourent mes sources webcam et capture d’écran. J’aurais pu le faire avec un logiciel type After Effects, mais comme l’effet est (relativement) simple à réaliser avec du code, j’ai préféré cette méthode. Le cadre est ainsi ajouté dans OBS comme source navigateur et je peux régler la taille à la volée avec les champs “Hauteur” et “Largeur”.

Pour l’heure, le design des cadres est temporaire et risque de changer pour mieux coller à la charte graphique.
Outils & technologies
- OBS Studio
- Move Transition
- Transition Table
- StreamElements
- VDO.Ninja
- Figma
- HTML/CSS/JavaScript