Overlay général
Comme le titre l’indique, il s’agit avant tout d’un prototype. Je considère que cet overlay est à l’heure actuelle fini à environ 50%. Il manque pas mal de détails et de finesse, tant au niveau de la direction graphique que dans production technique.
Cet overlay s’inspire en grande partie du jeu Persona 5, un jeu avec une direction artistique remarquable et franchement très remarquable et identifiable. L’idée finale était de pouvoir proposer un overlay qui rappelle beaucoup ce que propose le jeu, sans toutefois en faire un copier-coller. Un des objectifs était avant tout d’identifier les grandes idées les grands marqueurs qui constituent l’identité graphique du jeu comme : le code couleur, les polices de caractères, les motifs visuels, les mouvements…
Pour l’heure, la production de cet overlay est en pause, mais l’idée est à l’avenir de le terminer pour en faire une version véritablement fonctionnelle et exploitable, car à l’heure actuelle il reste encore un poil trop complexe pour être facilement utilisable dans un stream classique.
Pour le reste, l’organisation de cet overlay reste relativement classique, avec des scènes d’attente et de pause (début, pause et fin), ainsi que des scènes « Discussion » et « Capture de Jeu/Fenêtre ».
Gestion des transitions

Les transitions entre scènes représentent un marqueur fort dans l’identité de cet overlay. L’idée était d’utiliser et de jouer avec le plugin « Move Transition » pour forcer des transitions hyper-dynamiques, voire presque « exagérée » entre les scènes, à l’instar de ce que l’on peut certaines fois retrouver dans les jeux Persona.
Le plugin Move Transition permet justement de simuler des effets de redimensionnements ou de déplacement d’un éléments entre deux scènes. Par exemple, si je mets en place une transition de ce type pour animer le déplacement d’une webcam entre deux scènes, cela donnerait quelque chose comme ceci.

Dans le cas de cet overlay, un des éléments récurrents et sur lequel je souhaite jouer avec pendant les transitions est la « barre-musicale », un élément graphique composé qui affiche notamment une waveform (forme d’onde audio qui bougent en même temps que la musique), ainsi que l’affichage du morceau en cours d’écoute. Cela donne ici des transitions encore une fois très exagérées, mais qui fonctionnent bien en contexte.
Barre centrale

Cet overlay est construit, tout du moins sur ce prototype, autour d’un « gimmick » graphique, un élément récurrent avec la « barre musicale » : une grande barre rouge oblique qui sert de support à une waveform (une forme d’onde audio).
Cette « barre musicale » est largement inspirée d’un visuel que l’on retrouve sur une vidéo dédiée aux musiques des combats (la video n’est plus disponible) de la série Persona et qui m’a beaucoup servi dans mes recherches préliminaire sur l’univers graphique de la série. Le but est donc de recréer cet élément pour l’intégrer à notre overlay, le tout en deux temps.
-
Dans un premier temps, la barre rouge en elle-même a été directement reproduite sur Photoshop. Rien de très compliqué ici.
-
Dans un second temps, l’idée était d’ajouter dans le fond de cette barre musicale, cette animation d’étoiles récurrente dans le jeu. J’aurais pu le faire en HD avec After Effects, mais l’idée d’en faire une boucle vidéo ne me plaisait et je me suis donc dirigé vers une autre solution. J’ai inséré ma barre musicale dans un document HTML, puis avec un peu de CSS, j’ai directement intégré grâce à une technique de masque la boucle vidéo.
-
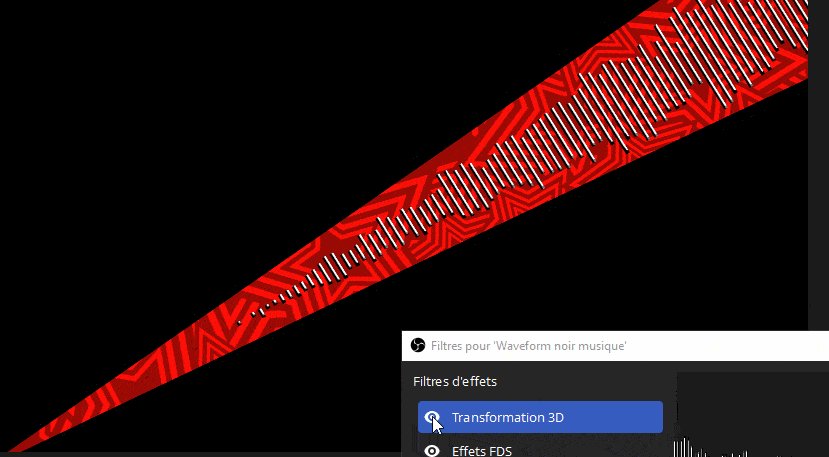
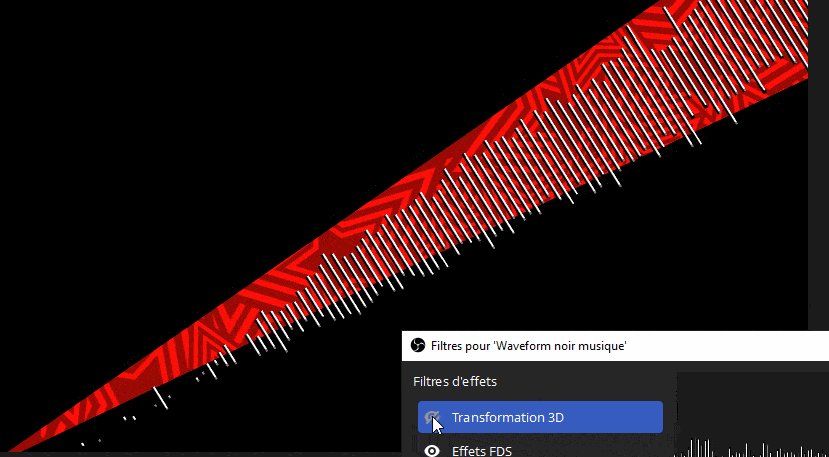
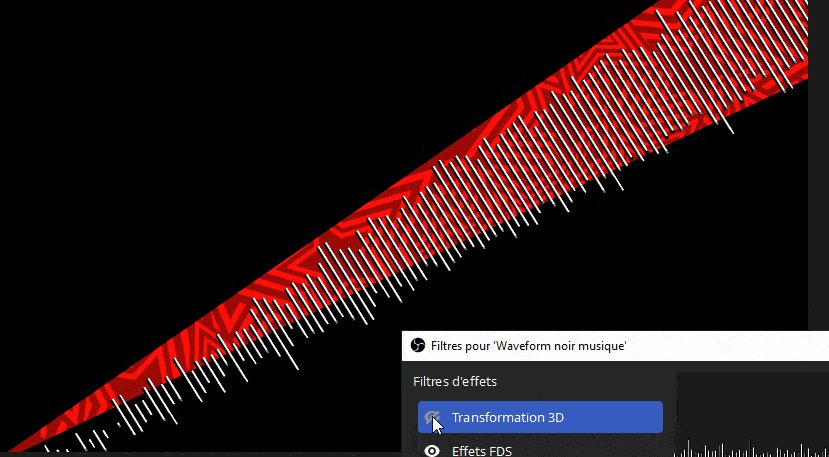
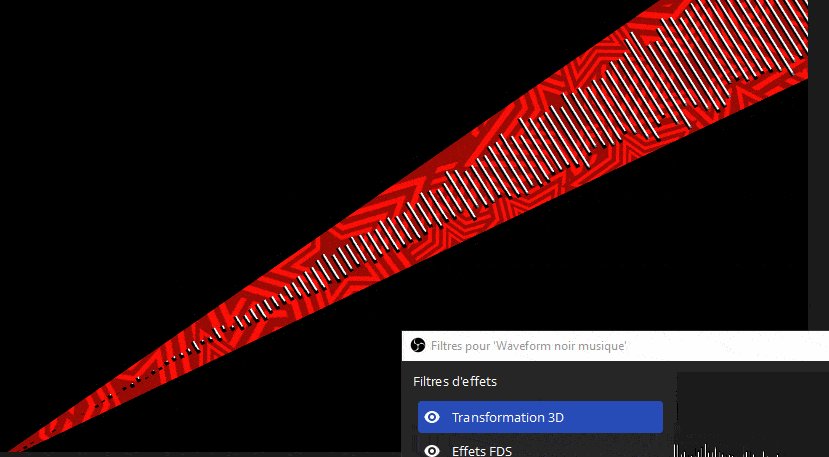
Pour finir, j’ai intégré la barre-musicale dans OBS et j’ai rajouté une forme d’onde sonore grâce au plugin Waveform puis j’ai joué sur les perspectives pour lui donner un aspect « écrasé » avec un filtre « 3D Transform » disponible avec le plugin StreamFX. Ce n’est pas parfait en l’était mais ça fonctionne bien.

Affichage de la musique en cours d’écoute

Par dessus cette barre musicale rouge, il me faut pouvoir afficher quelques informations sur la musique en cours d’écoute. Assez classiquement, j’ai l’habitude de gérer ce genre de choses avec le plugin Tuna. Ici, Tuna se base sur une playlist de musique stockées sur l’ordinateur “en local”, puis intégrée comme une “source VLC” sur OBS.
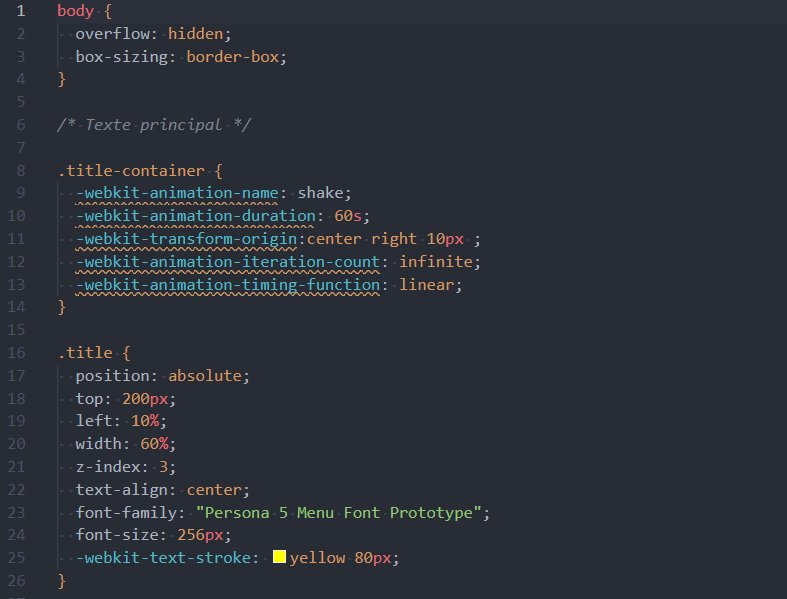
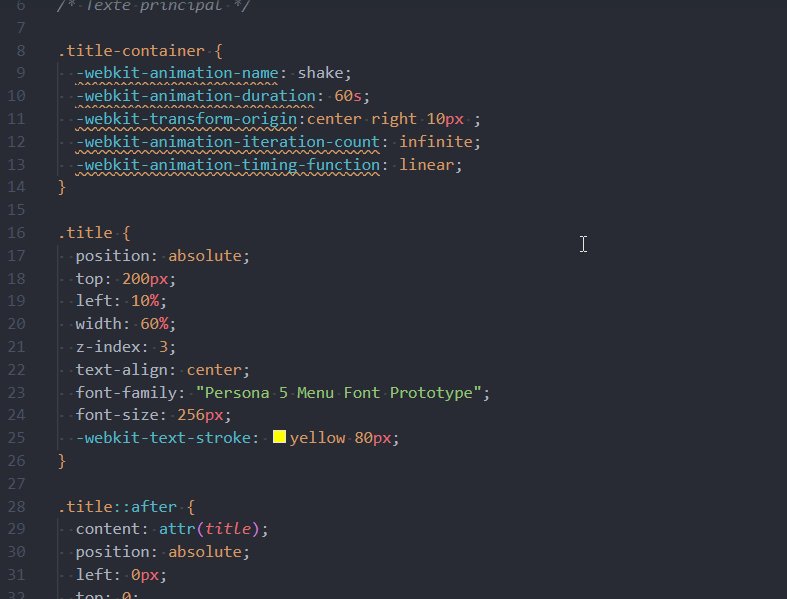
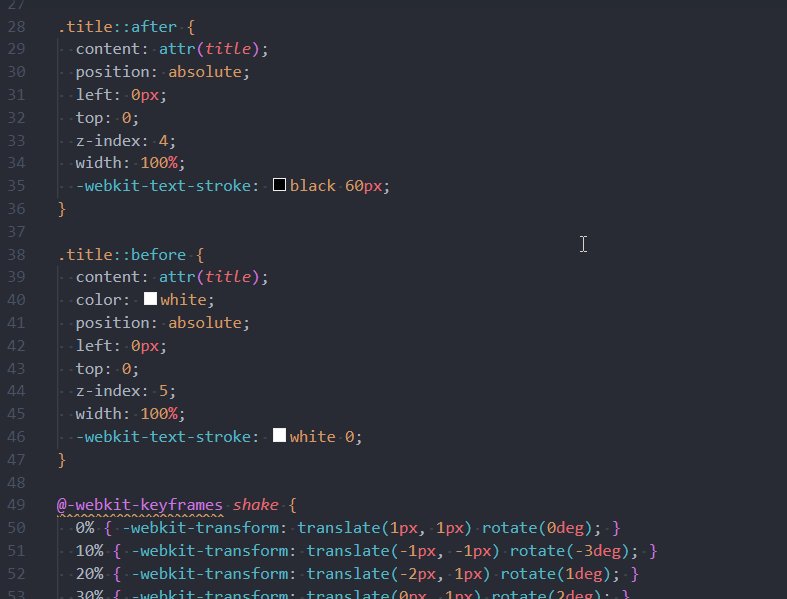
Pour rentrer un petit peu dans la « technique », ici tout le design de l’affichage du morceau est gérée par du HTML/CSS. J’utilise une police de caractère semblable à celle qu’on trouve dans le jeu et j’ai ajouté via un peu de code CSS, un contour noir et un contour jaune assez caractéristiques de ce qu’on peut trouver dans l’identité graphique de Persona 5. Le but est d’éviter d’avoir à gérer des effets visuels en temps réel directement par OBS, car cela peut-être gourmand en ressources.
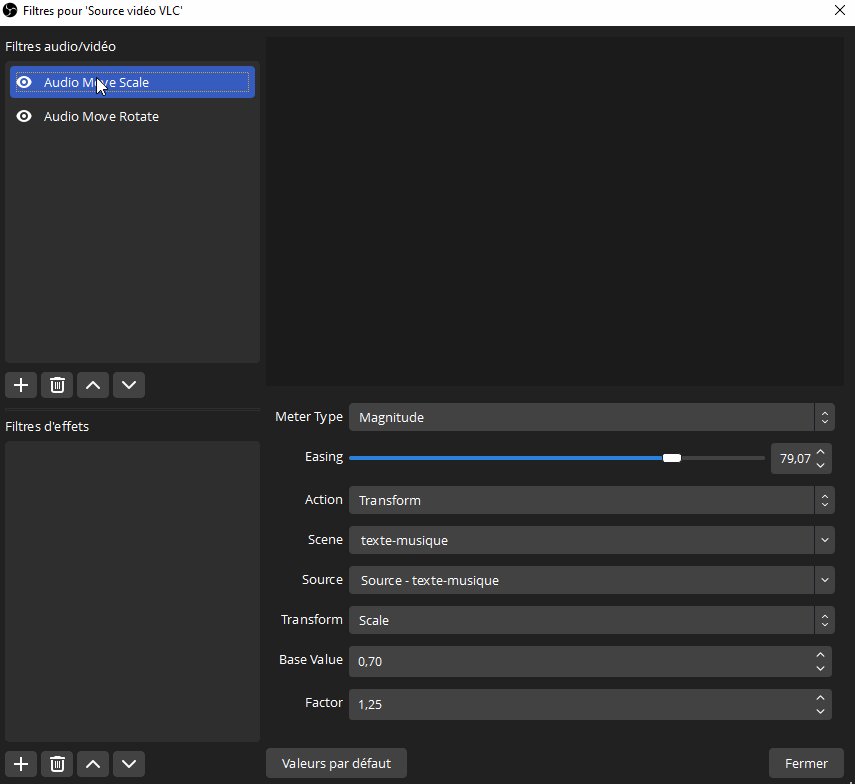
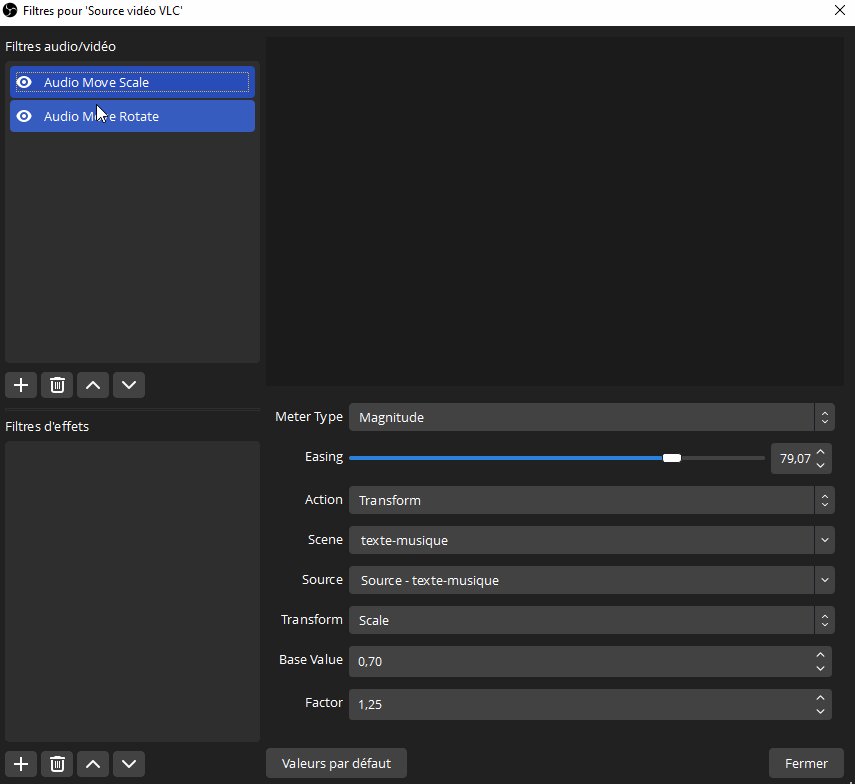
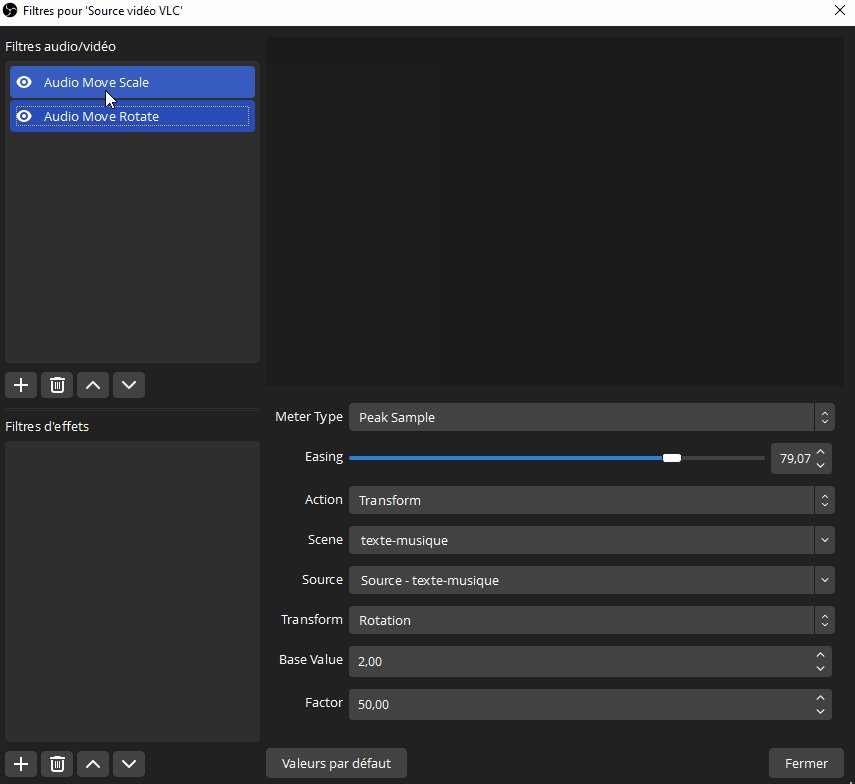
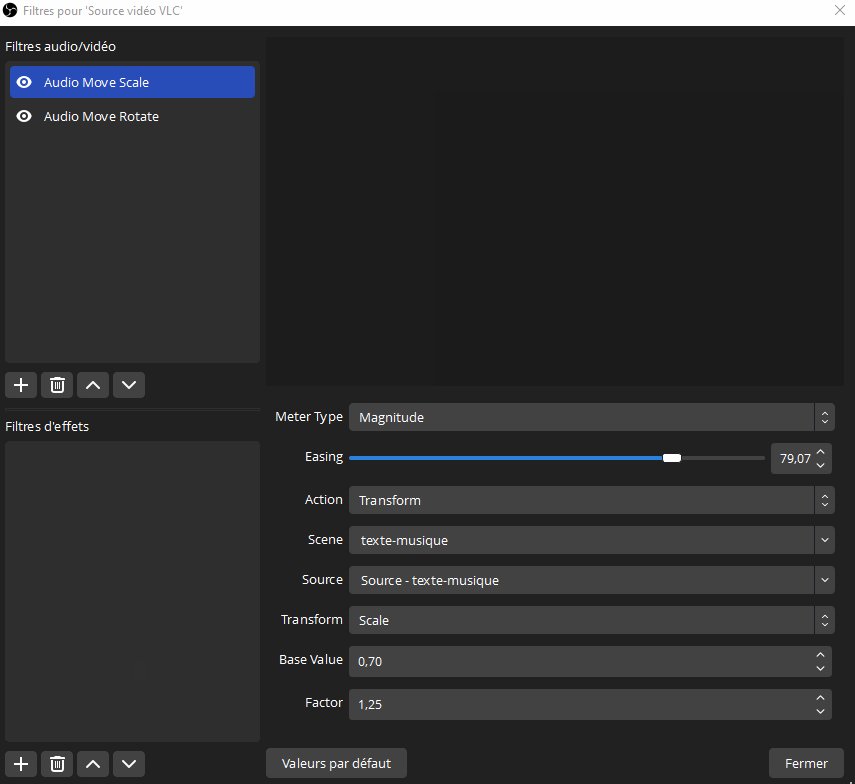
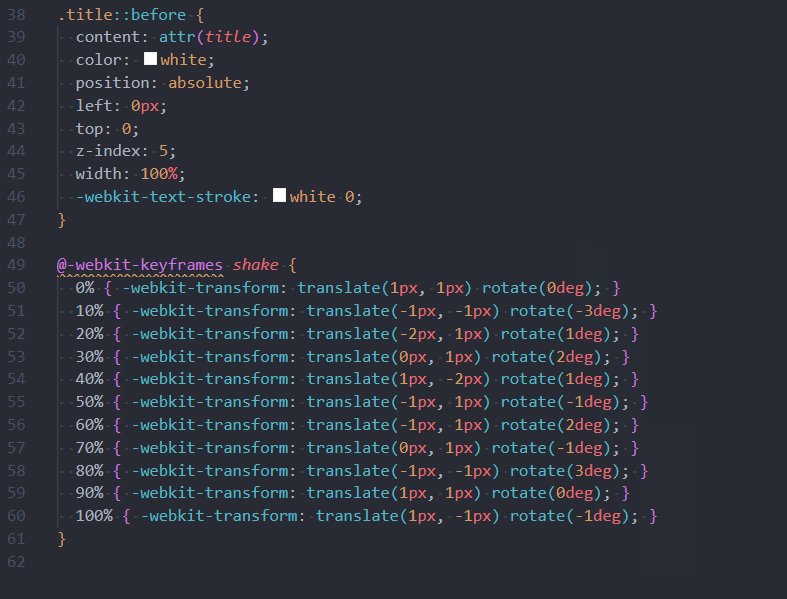
Pour finir, conformément à la charte graphique du jeu, j’ai fait en sorte que cette source vibre et pulse légèrement selon la musique qui l’accompagne. Tout cela est géré grâce au filtre « Move Source » (disponible avec le plugin Stream FX), qui permet d’opérer des transformations sur une source visuelle en se basant sur une source sonore.

Design de la chatroom

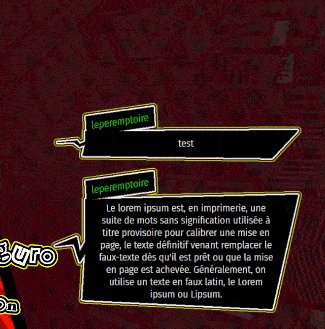
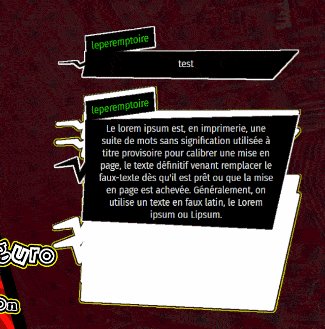
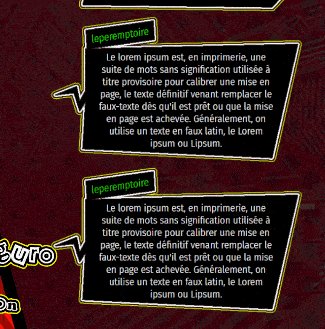
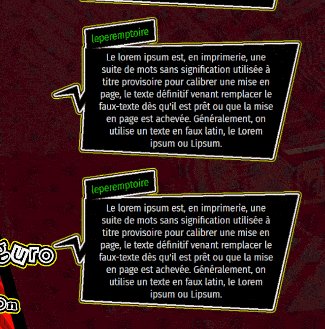
Un des plus gros enjeux de cet overlay était de pouvoir proposer un affichage en direct de la chatroom, mais avec un design similaire à ce que l’on retrouve dans Persona 5. Faire ce design à été vraiment très complexe et a demandé beaucoup de tests. Pour ce faire, il me fallait pouvoir intégrer un chat de base en tant que source navigateur dans OBS, puis complètement péter le visuel avec du code CSS.
A l’époque, je ne connaissais pas encore assez bien le CSS pour pouvoir faire quelque chose de correct. Ceci dit, maintenant avec un peu plus d’expérience et les possibilités de widget offerts par des services comme StreamElements il sera possible de faire un design plus propre et bien plus facilement exploitable.
Cependant, au-délà de l’aspect graphique sympa, je ne suis pas convaincu de l’utilisation de ce genre de chat aussi complexe visuellement, car il s’avère vraiment difficile à intégrer de manière cohérente avec le reste de l’overlay. A creuser, donc.
Construction du background

Comme souvent dans mes overlays, j’aime pouvoir ajouter des éléments et dynamiques sans avoir à passer par des logiciels de montage ou d’effets spéciaux. Ici, je souhaitais pouvoir me détacher des options de texte un peu limité que l’on peut trouver dans OBS.
Les titres des scènes et l’animation de flottement sont directement générés par des feuilles HTML et CSS. L’inconvénient est certes que cela demande un peu de connaissances en code mais j’y vois au final un réel avantage. Pour toute modification, je n’ai pas besoin d’avoir à rouvrir un logiciel et relancer un export en vidéo, quelques modifications rapides dans le code suffisent pour changer la police, les couleurs, les paramètres de l’animation.

Outils & technologies
- OBS Studio
- Plugin Move Transition
- Plugin Transition Table
- HTML/CSS/JavaScript