Apercu général
Depuis peu, on joue (sporadiquement) à un jeu de rôle dans un univers qui mélange cyberpunk et animaux anthropomorphes. Nous sommes quatre personnages aux talents divers (bagarre, investigation, pilotage, hacking) à la recherche de petits boulots qui tournent souvent mal.
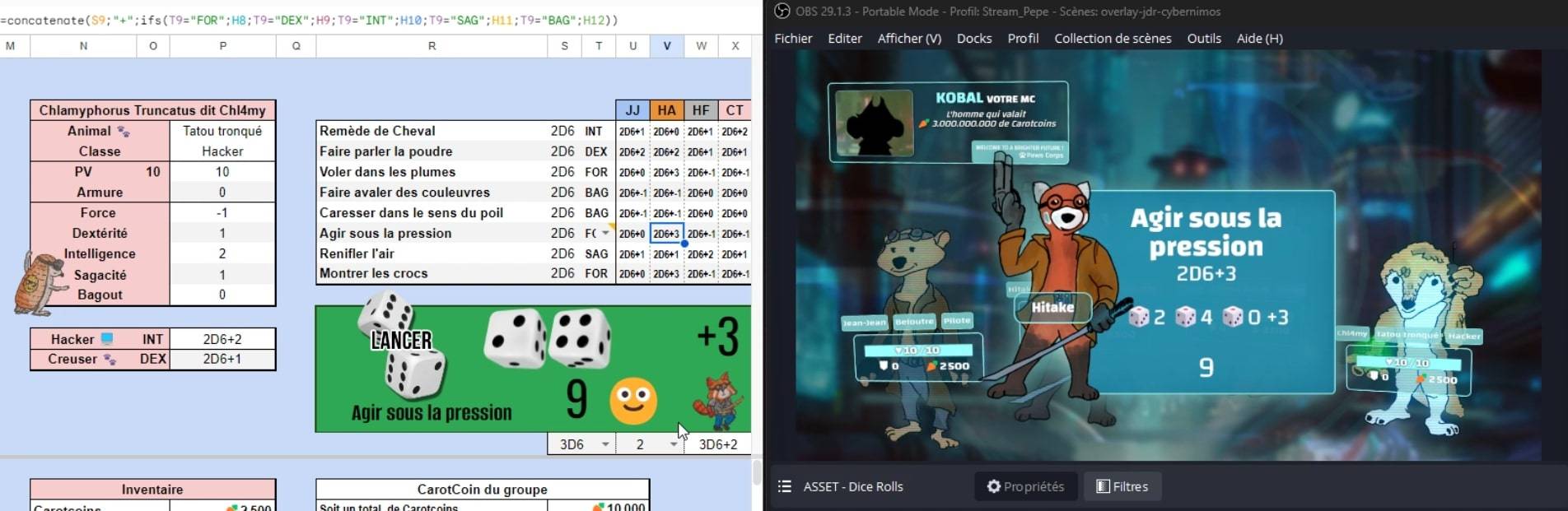
On joue le jeu directement sur une feuille de calcul Google partagée pour gérer les personnages et les jets de dés, ensuite un script permet de récuperer certaines infos et de les afficher sur l’overlay.
Tout cela m’a beaucoup inspiré et je me suis lancé dans pas mal d’expérimentations
CREDITS
- Illustration des personnages : Randallflagg & Kobal
- Création du JDR et de l’univers : Kobal
Maquette et prototypes
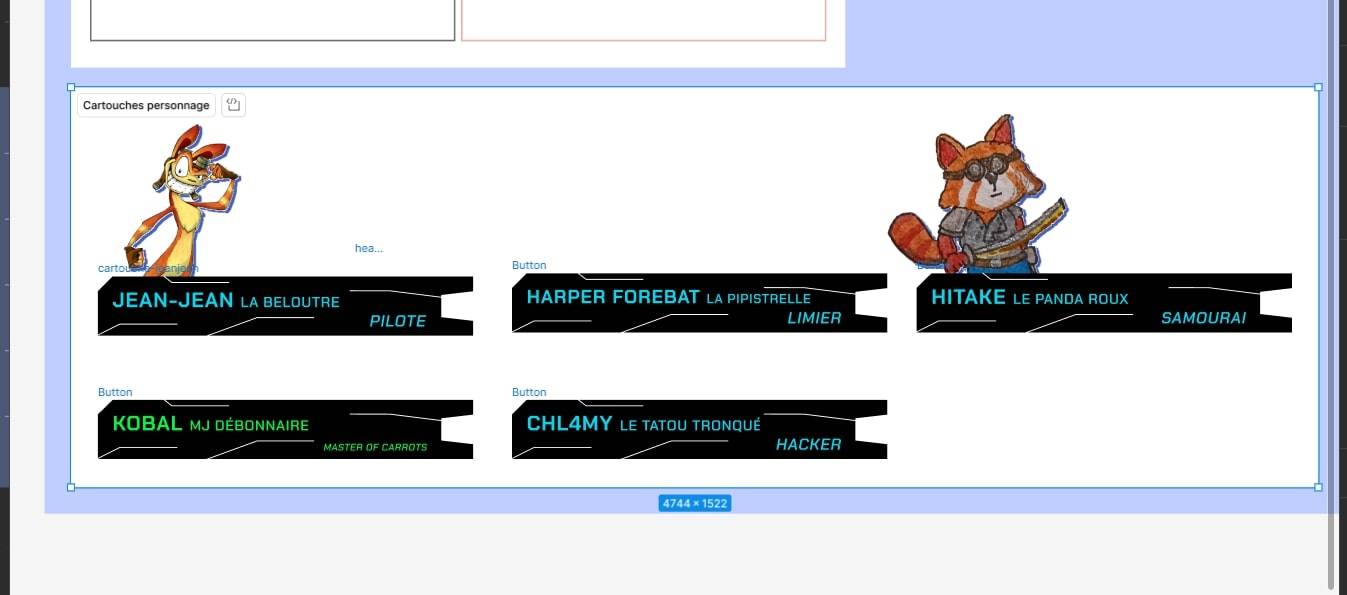
Je ne pensais pas que ca irait si loin au début, je m’étais juste contenté de faire quelques tests sur Figma, essentiellement des bandeaux avec les personnages et les noms.


Une fois passée la première session de jeu, j’ai travaillé sur les premières maquettes de l’overlay : les scènes, les divers éléments d’overlays et les mises en forme des personnages.
Je suis passé par pas mal d’allers et retours pour trouver des idées, des couleurs satisfaisantes et des “gimmicks” graphiques. J’ai abandonné l’idée des mettre les webcams, ça prend trop de place et ça n’apporte pas grand chose.


En ce qui concerne l’overlay, quasiment tous les éléments graphiques (hormis les illustrations) ont été codés en HTML/CSS/JS, et NodeCG sert d’intermédiaire pour gérer et rassembler tout ça.
C'est quoi NodeCG ?
NodeCG est un outil open-source permettant de créer et gérer des éléments graphiques de stream en HTML/CSS/JavaScript.
Puissant et flexible, il nécessite toutefois des bases en code et peut être complexe à prendre en main pour un débutant.
Site officiel de NodeCGParsing des données
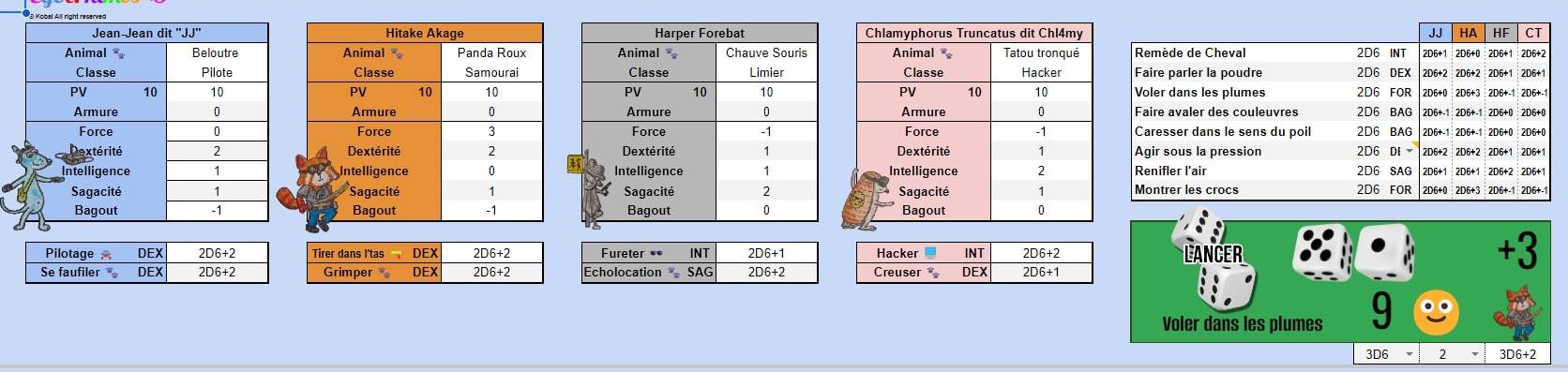
Côté pratique, le jeu est un “homebrew” (un jeu fait-maison), plus ou moins adapté avec le système de jeu “Powered By the Apocalypse” (PBtA), qui se joue principalement avec 2d6.
On joue sur un Google Spreadsheet partagé mis en forme par Randallflagg, où chaque personnage est détaillé (pv, armure, statistiques, compétences…) et un script permet de gérer les jets de dés.

J’ai lié le Google Spreadsheet à l’habillage sur OBS avec l’intérmédiaire de NodeCG, un outil que j’utilise souvent. Cela me permet de gérer un script maison qui, grâce à l’API de Google Spreadsheet, permet d’aller chercher les valeurs de certaines cellules de la feuille de calcul.
-
Pour chaque personnage :
- PV maximum et PV actuel (pour ensuite générer une barre de vie sur l’overlay)
- Niveau d’armure
- Le niveau des stats de base : Force, Dextérité, Intelligence, Sagesse et Bagout
- Le nombre de 🥕Carotcoins (la monnaie du jeu)
-
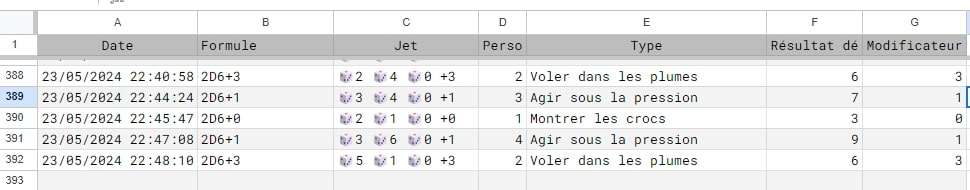
Pour les jets de dés :
- La date et l’heure du dernier lancer : pour être sûr d’afficher le dernier joué
- Le personnage qui a fait l’action
- La compétence engagée par le jet : Force, Voler dans les plumes, Hacker…
- La formule du jet de dés avec le modificateur : 2d6 +2, 2d6 -1
- Le calcul du jet : 🎲5 🎲1 🎲0 +2
- Le total du jet de dés

Etant donné les quotas de requêtes limités avec l’API de Google Spreadsheet, je limite à une requête de données toutes les 2 secondes environ. Ca manque un peu de réactivité pour afficher les jets de dés mais ça passe.
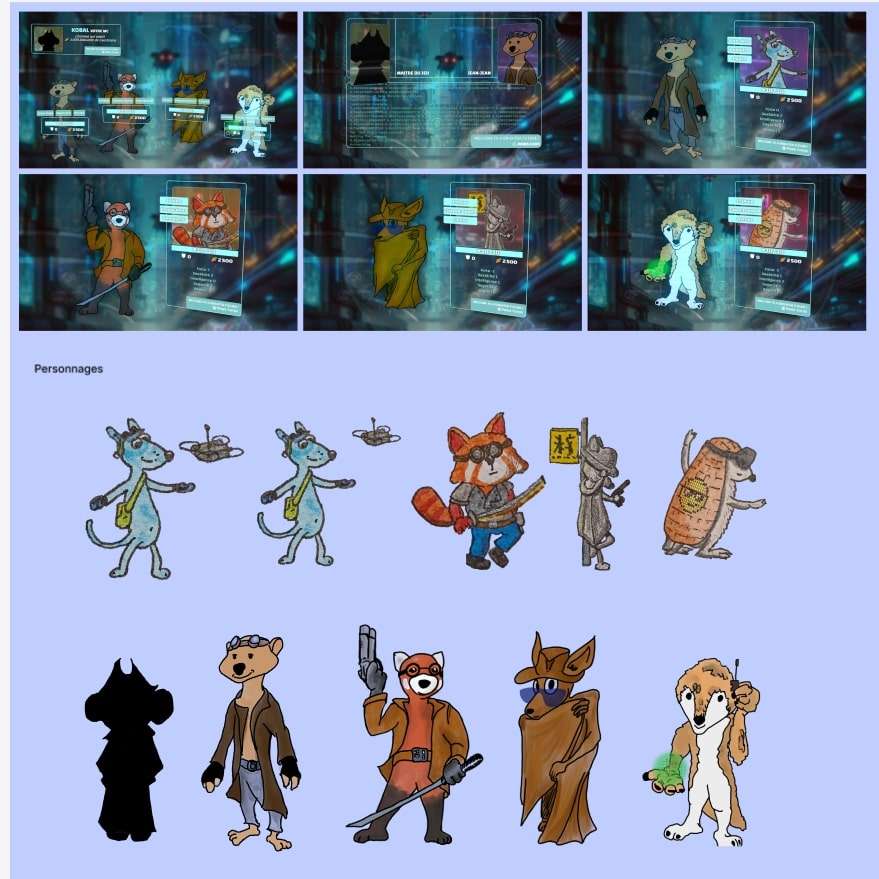
Focus sur chaque personnage
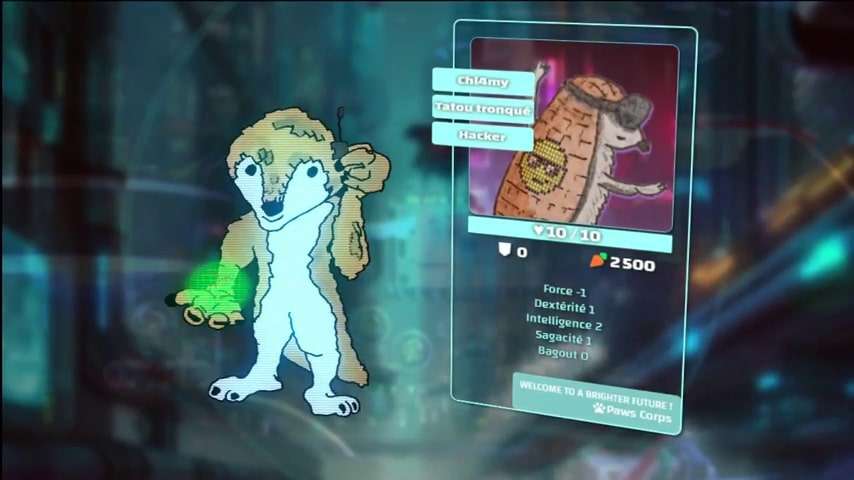
Les scènes “FOCUS” servent à montrer un personnage en particulier.
Chaque scène ici est composé du personnage en version ‘holographique” (avec des shaders et des effets) ainsi qu’un écran qui récapitule ses infos : nom, points de vie, armure, statistiques directement mis à jour depuis la feuille de calcul Google.

Les shaders, que ce soit via du code ou les plugins OBS, c’est rigolo et joli mais c’est gourmand en ressources. Au final j’ai du drastiquement réduire les shaders pour éviter de mettre le PC à genoux ¯\(ツ)/¯
Dans mon jargon, j’appelle ça des scènes “FOCUS” car c’est le mot-clé que je mets systématiquement au début du nom de scène sur OBS (c’est très important).

J’utilise toujours le même préfixe pour ce genre de scène, car j’ai codé un script sur NodeCG qui me repère et liste toutes les scènes qui commencent par ce mot-clé. Ainsi, dès que je change d’overlay de JDR, hop la liste se met à jour et je peux m’en servir comme télécommande.
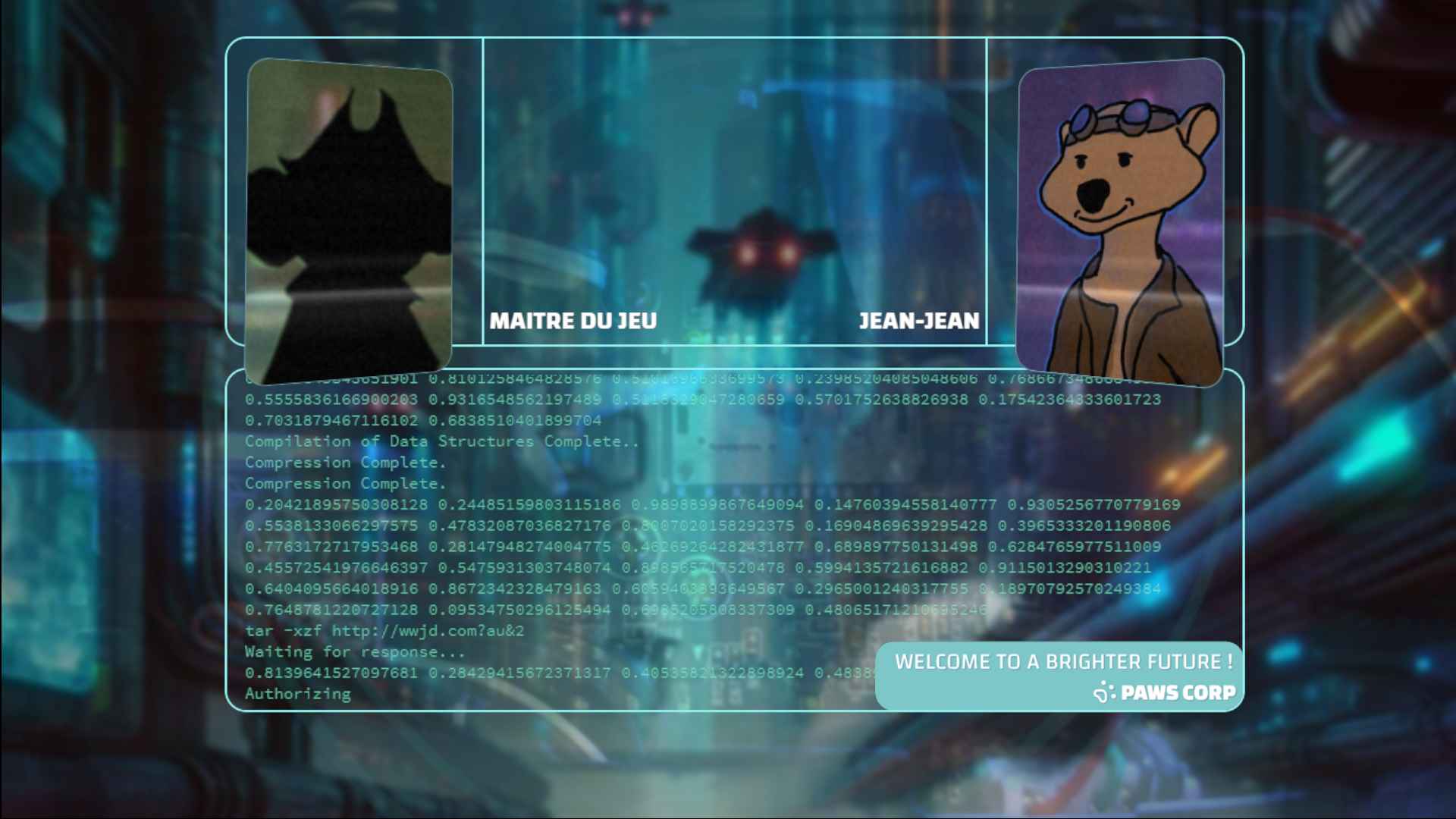
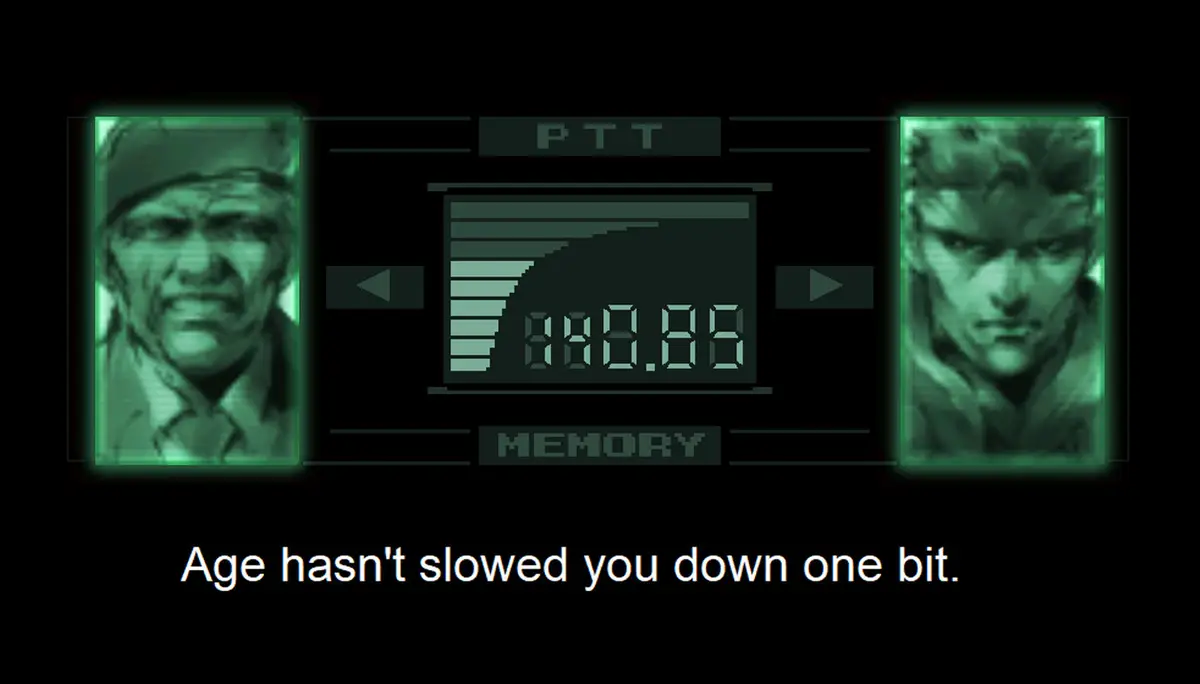
Le Codec
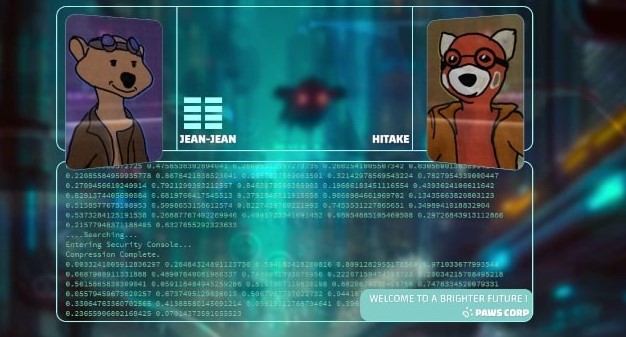
J’appelle ici “Codec”, le module qui permet d’afficher deux personnage à l’écran.
Je me sers de cette scène pour des phases de jeu où l’on se concentre sur une discussion de deux personnages ou pour illustrer des conversations à distance. Chaque personnage dispose également de sa propre barre de volume (faite avec le plugin Waveform).

Côté technique, j’ai codé un petit panneau d’administration sur NodeCG pour pouvoir ensuite décider de qui je place dans la colonne de gauche et qui je place dans la colonne de droite.
Pour la référence, je me suis directement inspiré du codec des Metal Gear Solid.

Affichage des jets de dés
Une grosse part du travail a été de savoir comment techniquement et graphiquement, j’allais afficher les résultats des jets de dés faits sur la feuille Google vers l’overlay.

A chaque nouveau jet de dés sur la feuille de calcul Google, toutes les informations sont consignés dans une feuille à part. Le script va ensuite piocher les informations de la dernière entrée.

L’animation est encore un peu bancale et ca manque de réactivité mais ca fonctionne plutôt bien.
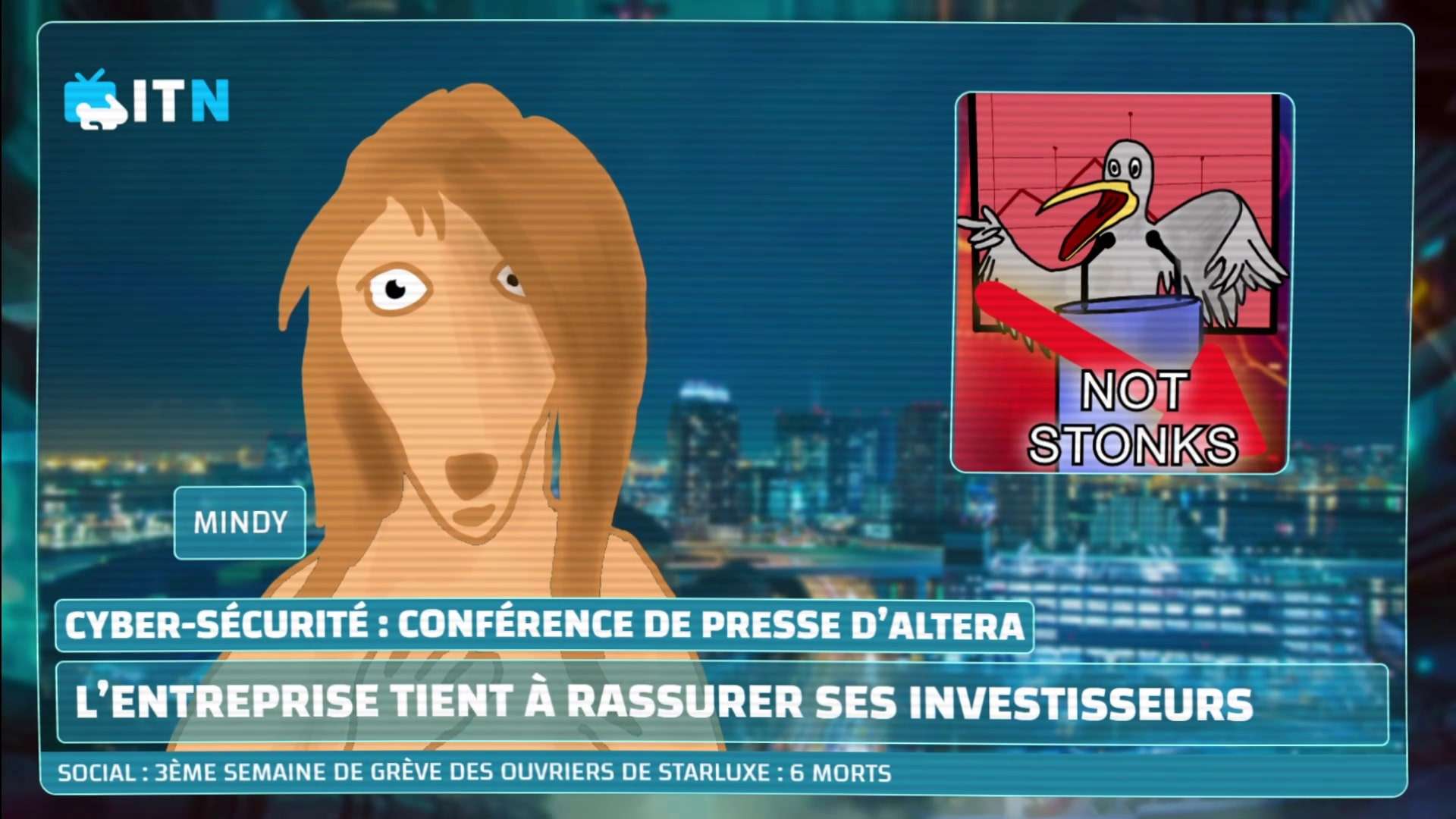
Cybernews
Durant la seconde session, l’idée est venue avec le MJ de faire un bulletin d’informations afin de donner des petits indices sur les intrigues aux joueurs et aux joueuses en cours de partie.

Ainsi j’ai repris et réadapté une petite animation en GSAP comme intro de chaîne de télé (Inter Terrier News), puis codé un faux écran de télé avec les divers éléments en place.
J’ai pas mal travaillé sur les bandeaux du bas et l’affichage des diverses illustrations. J’ai pour cela (encore) crée un module avec les divers bandeaux à diffuser à la volée.
La scène principale

Enfin, la scène principale qui récapitule les infos des personnages. On y retrouve les hologrammes des personnages et j’ai décliné pour chacun et chacun-e un mini écran de statistiques avec uniquement PV, Armure et Argent.
Indicateur de voix
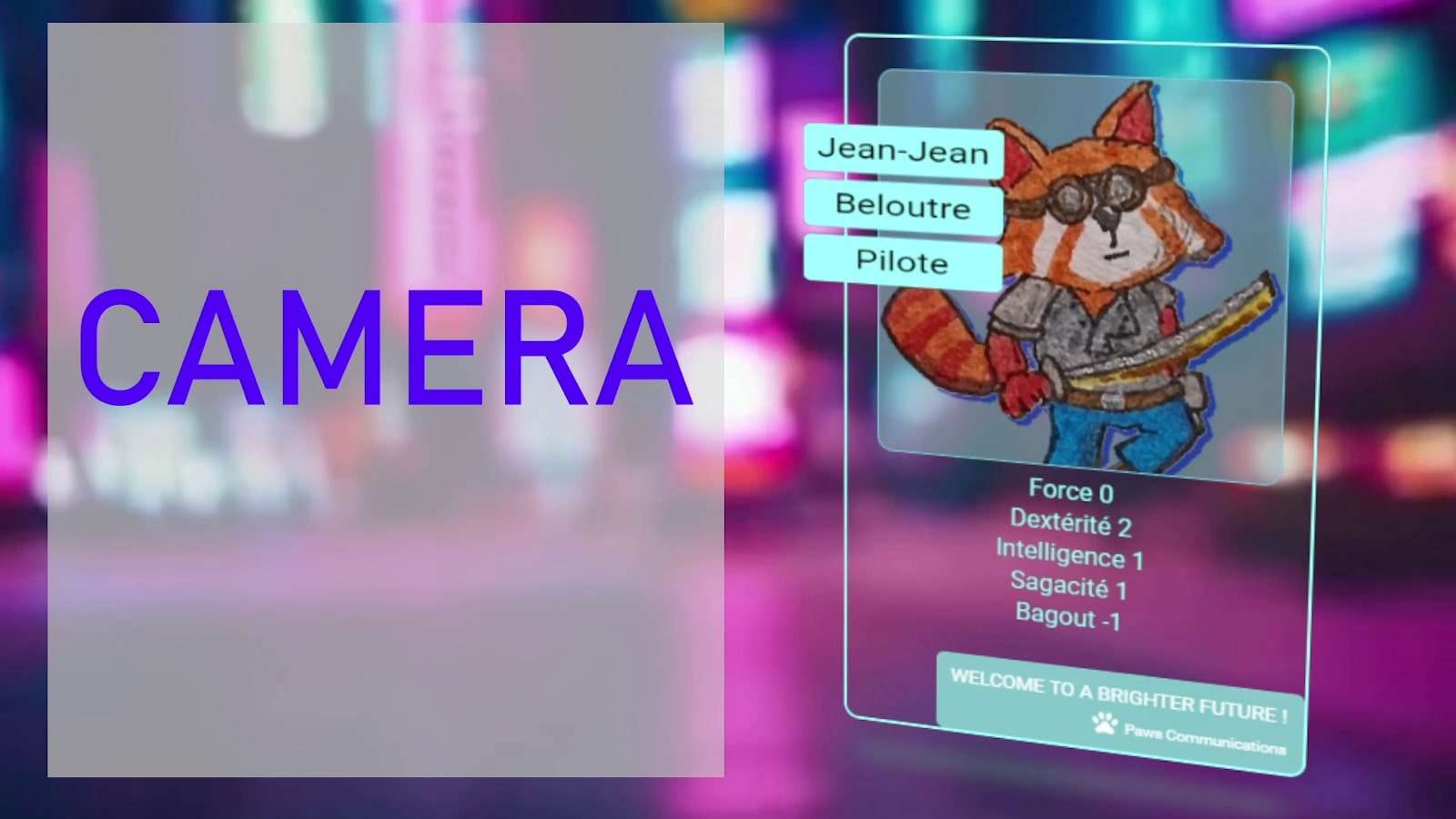
Je ne suis pas particulièrement fan des overlays de JDR qui affichent les caméras des joueurs et des joueuses. Souvent, ca prend beaucoup de place, ca n’apporte pas grand chose ou ça rend l’habillage assez rigide.
Ici, j’ai voulu tout de même intégrer des indicateurs vocaux pour indiquer quand telle ou telle personne parle.

Tout d’abord, j’ai crée un salon vocal commun sur VDO Ninja, mais à partir duquel je peux récupérer les pistes voix de chacun et chacune séparément grâce à des liens personnalisés.
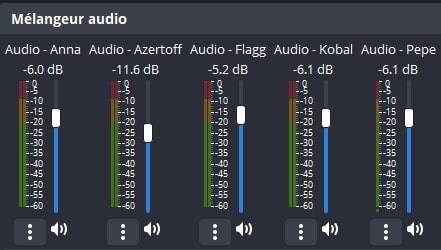
Dans une scène dédiée sur OBS, je rassemble chaque voix dans une source “Navigateur Internet”, ce qui me permet de les avoir séparément dans le mélangeur audio.


Je joue ensuite avec deux plugins : Avanced Scene Switcher et Waveform.
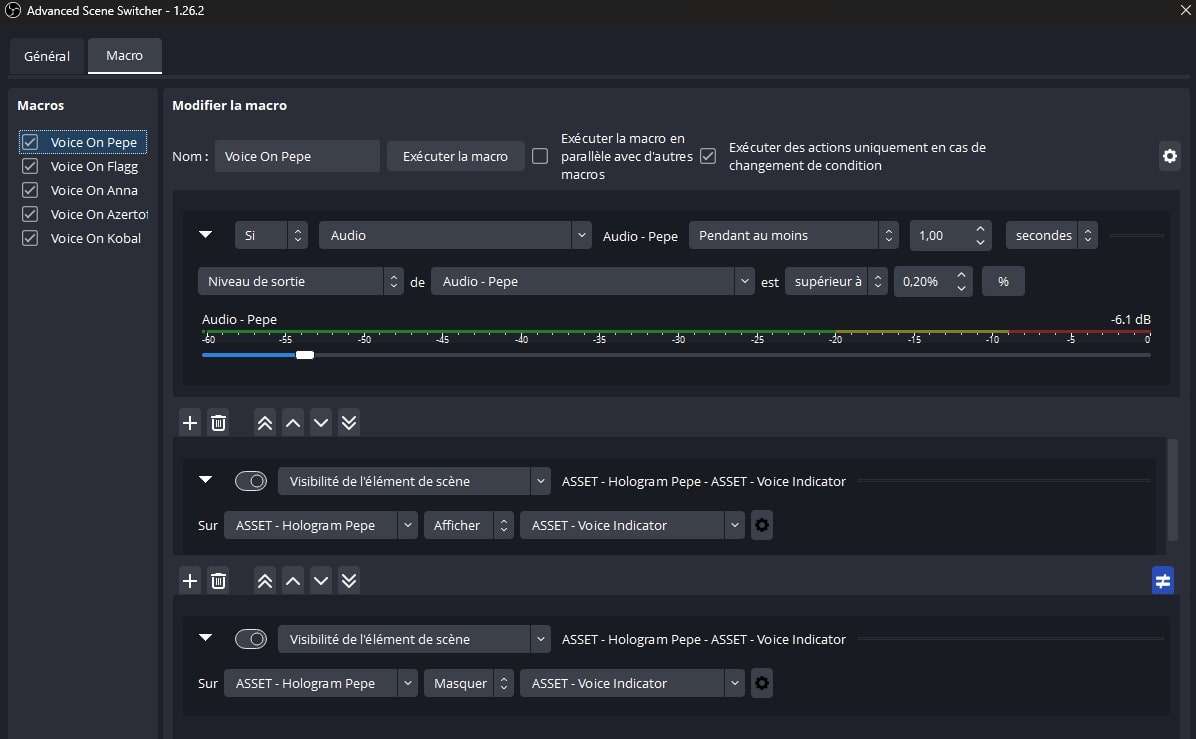
- Avec Advanced Scene Switcher, un plugin d’automatisation sur OBS, j’ai crée et j’applique une macro qui s’applique pour chaque voix :
→ Si le volume du micro est supérieur à un certain seuil pendant au moins 0.5s, affiche l’icône de l’indicateur vocal, sinon masque-le

- Avec le plugin Waveform, j’ai crée une forme d’onde audio par personne et que j’active selon la personne qui parle dans la scène “Codec”.
En choisissant d’afficher un personnage avec le module NodeCG, cela affiche donc l’avatar, le nom et la waveform associée.

Outils & technologies
- OBS Studio
- NodeCG
- Google Spreadsheet & API
- Plugin OBS Advanced Scene Switcher
- Plugin OBS Move Transition
- Plugin OBS Transition Table
- VDO.Ninja
- HTML/CSS/JavaScript
- Figma
- SVG
- JSON