Overlay général

Spoilers est à l’origine un festival dédié aux séries SF et fantastiques basé à Rennes, mais l’équipe propose également une déclinaison de ces sujets sous forme de podcast audio.
Après quelques essais, l’émission propose depuis 2022 un enregistrement de l’émission en live sur Twitch et j’ai pu rejoindre l’équipe pour m’occuper de la partie streaming, qui comprend entre autres la mise en place de l’overlay et la réalisation des émissions en direct.
Je travaille de pair avec Guillaume Genest, qui se charge de toute la partie graphique de l’émission et donc du visuel de l’overlay. Pour ma part, je me charge de la production et de la mise en place technique de l’overlay.
C’est une dynamique intéressante car cela permet de réflechir et de lier l’aspect graphique aux possibilités et aux contraintes techniques qu’offre ce type de format.
L’émission est disponible en podcast et les replays vidéos de l’émission sont disponibles sur la chaîne Youtube de Spoilers.
Un exemple avec l’épisode sur House of the Dragon & The Rings of Power
Gestion des caméras avec VDO Ninja

L’émission est enregistrée à distance, il nous faut donc un salon vocal. Le plus simple aurait été de prendre Teams ou Discord, mais nous utilisons le service gratuit VDO.Ninja.
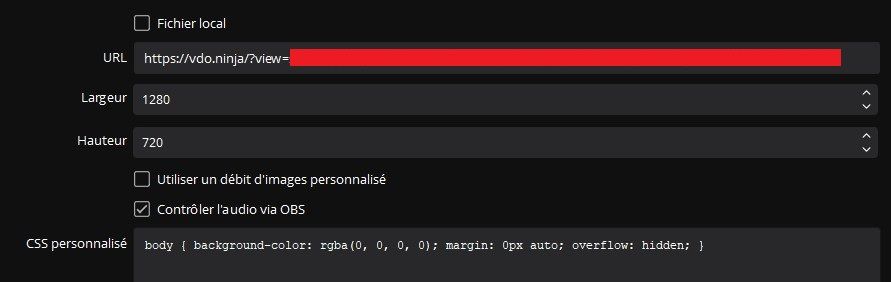
J’ai crée un salon dédié à l’émission et un paramétrage précis afin de pouvoir récupérer le flux audio & vidéo de chacun et chacune séparément. Pour cela, j’ai crée un lien de connexion réutilisable et nominatif, puis j’intègre les flux sur OBS avec une source navigateur les uns après les autres.

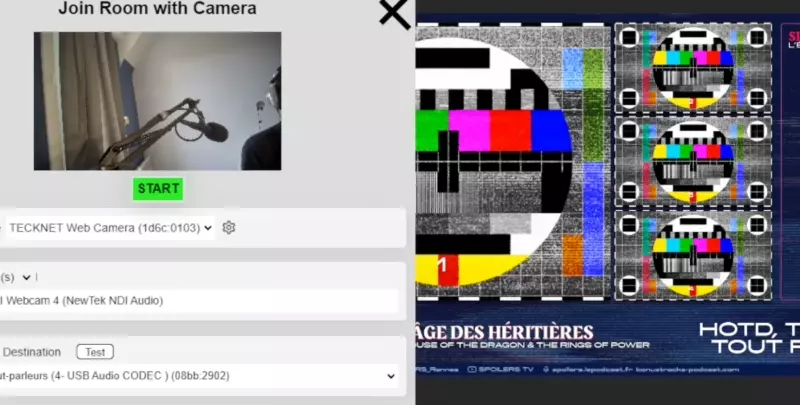
Le soir de l’émission, tout le monde se connecte via son lien personnel et ainsi, toutes les caméras rattachées s’activent dans l’overlay.. Cela fait gagner un temps énorme car il y a très peu, voir aucune retouche à faire sur OBS au niveau des caméras.

L’intérêt de gérer l’emplacement, la taille, la forme de chaque caméra et de ne pas être soumis à une disposition arbitraire comme on retrouve sur Discord par exemple. C’est un système perfectible mais qui donne de bons résultats.
Une gestion plus fine de l’audio
L’intérêt de VDO.Ninja, en plus de pouvoir distinguer les caméras, est de pouvoir gérer les paramètres audio de chaque personne séparement, ce qui est un sacré confort pour affiner la réalisation audio.
En l’occurence, comme je peux faire en sorte de récupérer le flux audio de chacun et chacun-e, je peux donc avoir un slider de volume identifiable pour chacun. A défaut d’avoir une table de mixage et enregistrement à distance oblige, je me sers du mélangeur audio d’OBS pour gérer plus finement les volumes sonores.

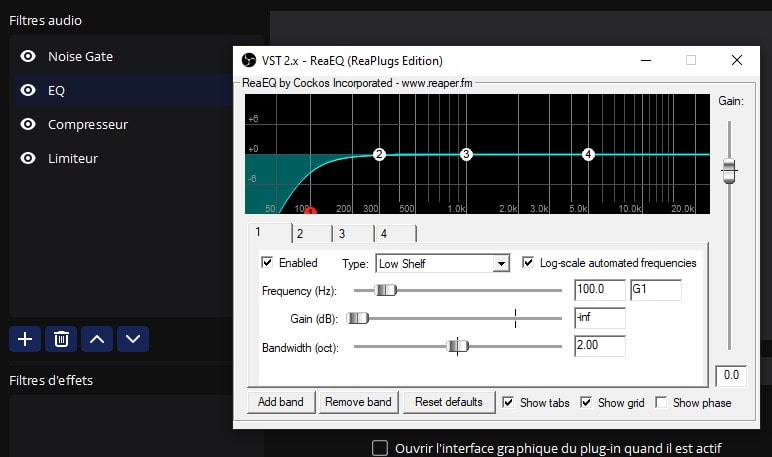
Comme je dissocie chaque voix, je peux aussi mettre en place une chaîne d’effet pour ajouter un léger traitement des voix pendant le live. Avec OBS en plus des filtres audios natifs, on peut ajouter des VST externes. J’utilise donc la suite de VST Reaplugs, que j’utilise déjà sur Reaper.

Je mets en place une chaîne d’effets relativement simple : un léger “Noise Gate” pour enlever quelques petits bruits de fond, je rabote les basses fréquences et joue un peu sur le son du micro avec un légér égaliseur, puis un peu de compression et un limiteur pour pour harmoniser le son et éviter la saturation.
L’idée n’est pas forcément de traiter l’audio comme je le ferais pour un montage final de podcast, mais plutôt de donner un peu plus de cohérence et d’harmonie dans le son, car tout le monde n’a pas forcément le même micro.
Pour finir, l’avantage de ce genre de setup est de pouvoir faire un enregistrement multipiste de secours de l’émission grâce à un enregistrement en mkv.
Bandeau dynamique

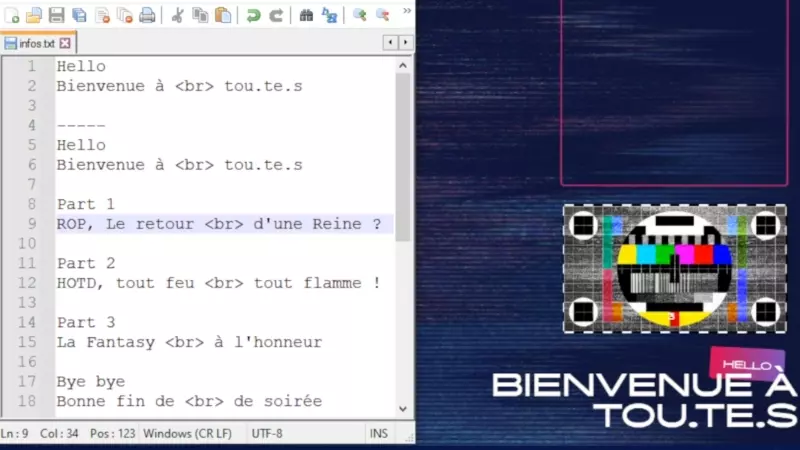
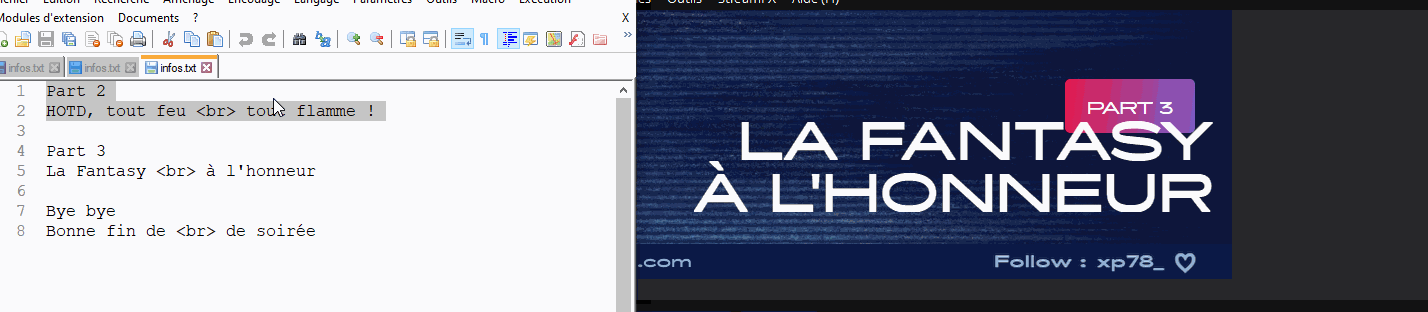
En bas de l’écran, on retrouve un bandeau pour “chapitrer” l’émission, c’est-à-dire de délimiter les différentes parties de l’émission.
En me basant sur le design de base, j’ai codé le bandeau en HTML/CSS pour reproduire le visuel. Ensuite pour le côté pratique, j’ai mis en place un petit bout de code en JavaScript pour “parser”, soit lire et afficher sur le bandeau le contenu d’un fichier texte externe.
Simplement, le JavaScript lit la première ligne du fichier texte pour afficher le numéro du chapitre puis la seconde ligne pour détailler le contenu. J’ai codé le fichier de telle manière à ce qu’il se mette à jour toutes les quatre secondes, ainsi, si je me modifie le contenu puis enregistre le fichier, le bandeau se met à jour assez rapidement pour le live.

Dans la nouvelle version du bandeau à venir, j’incorpore petit à petit du GSAP, une bibliothèque JavaScript spécialisée dans l’animation d’élements HTML/CSS. L’idée est de pouvoir proposer une animation à chaque changement de chapitre de l’émission. C’est encore en préparation, mais cela avance bien.
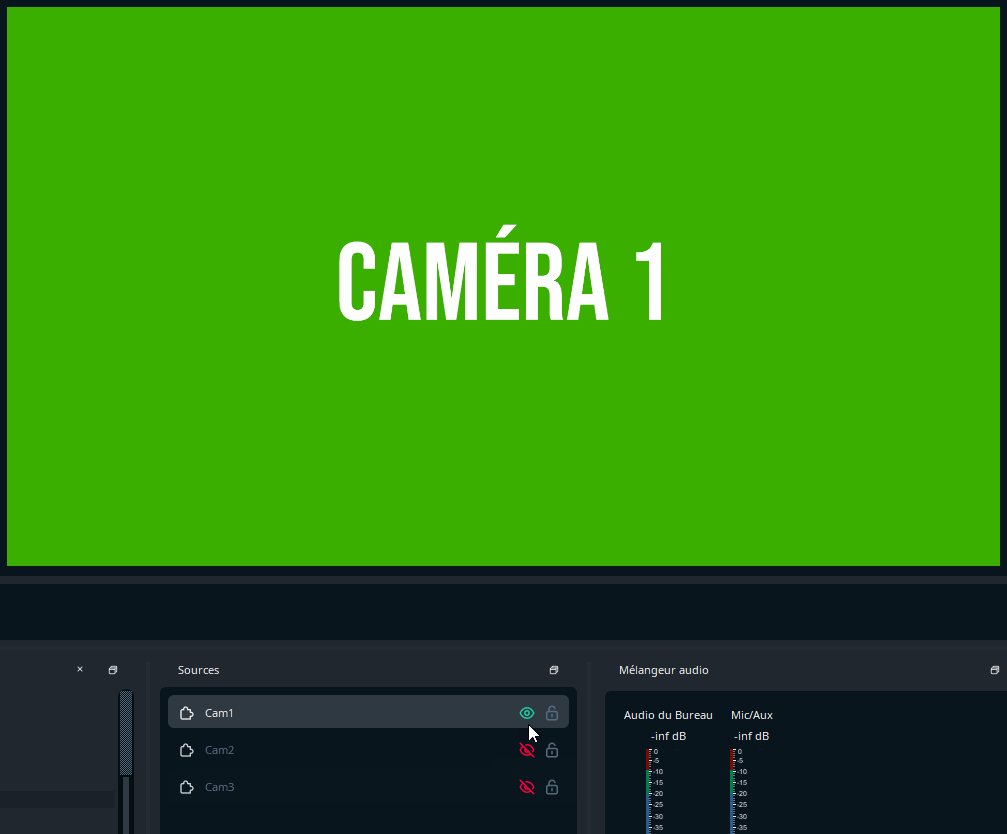
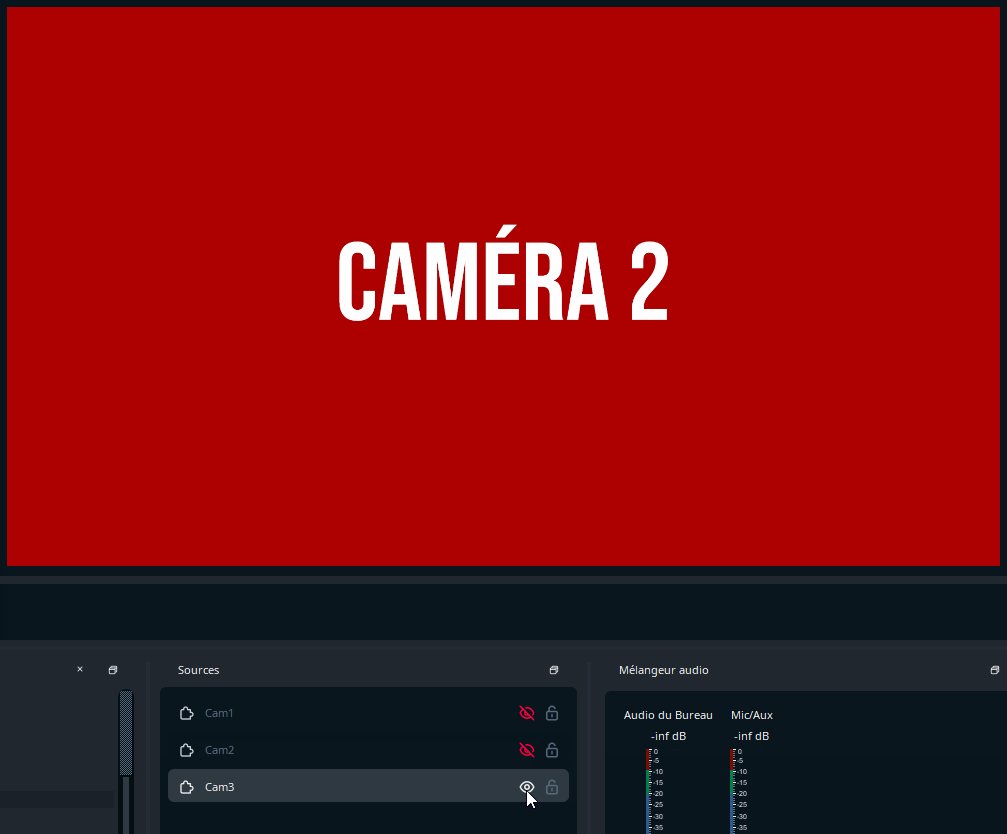
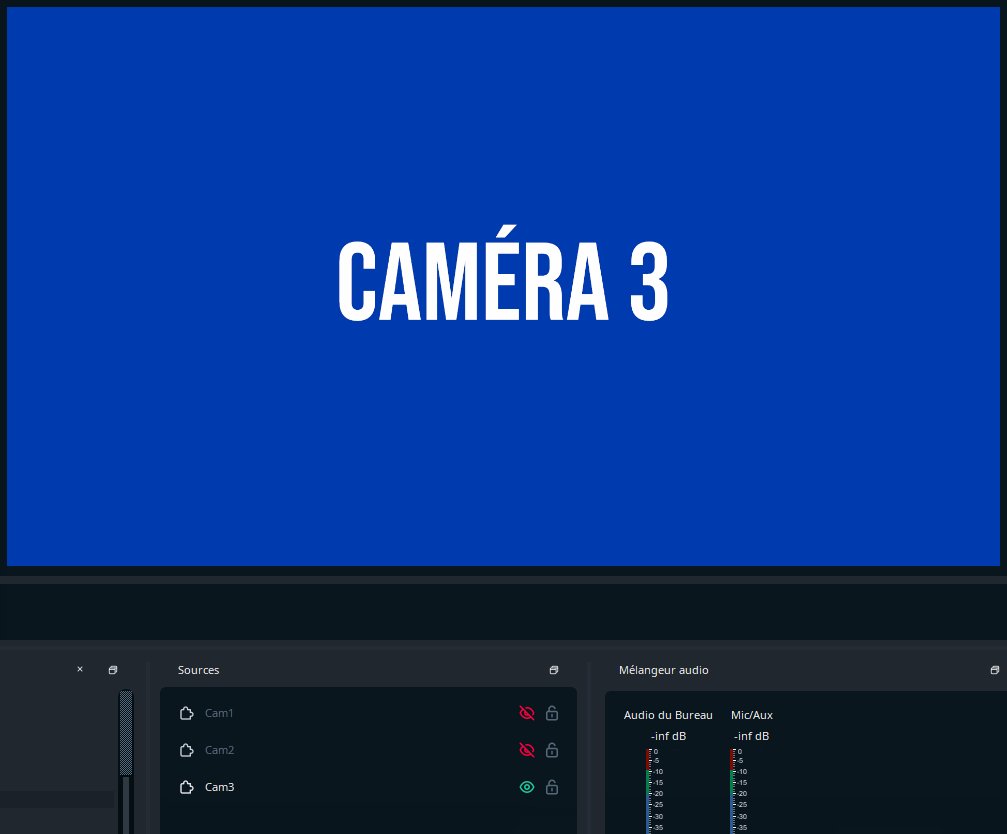
Commutation de caméras

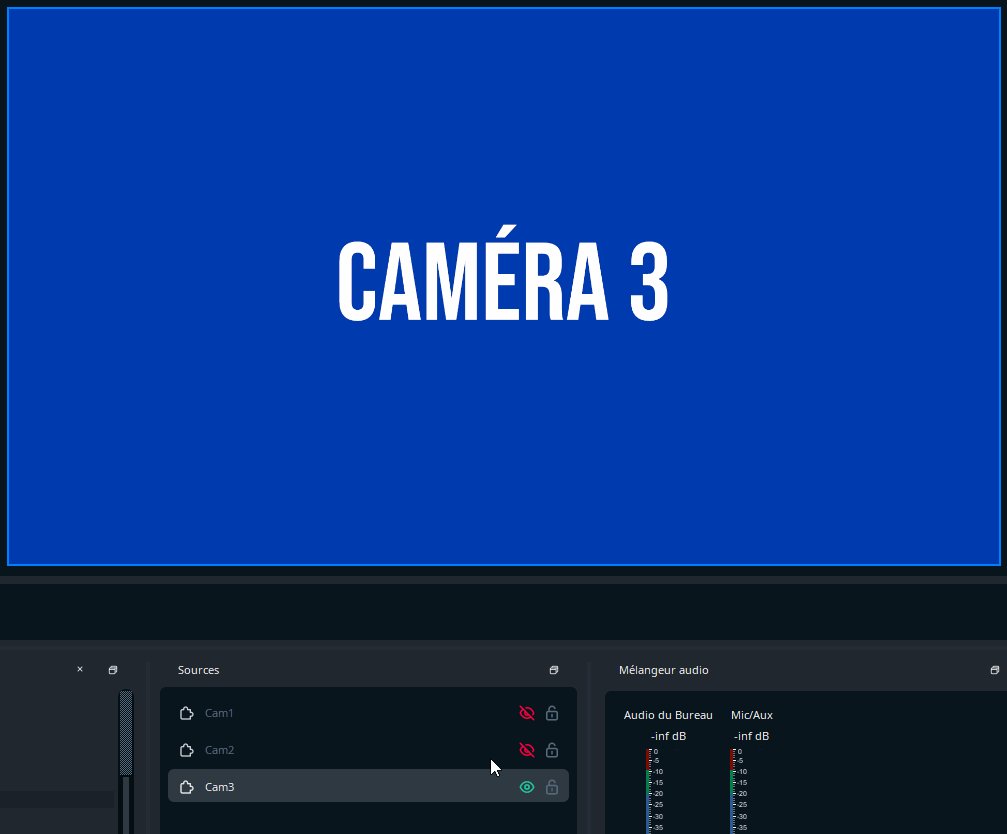
Pour certaines scènes sur OBS, comme je ne peux pas afficher tout le monde à l’écran, j’ai besoin de pouvoir commuter, c’est-à-dire faire une alternance de plan entre les caméras, selon la personne qui parle.
Ce n’est absolument pas une fonctionnalité propre à OBS, donc j’ai du mettre en place ma propre méthode que j’utilise même dans le cadre de certains événements.
En quelques mots : je fais en sorte de rassembler toutes les caméras dans une seule scène via la technique des “Nested Scenes”. Puis j’utilise le script Source-toggler qui me permet d’activer une source caméra à la fois tout en masquant les autres simultanément. Ainsi, avec quelques raccourcis claviers, il est simple de faire commuter les plans et c’est même plutôt réactif.

Si cette bidouille vous intéresse, j’ai extensivement documenté cette technique sur le blog, dans l’article Réaliser un stream multi-caméras avec OBS et le script Source-Toggle.
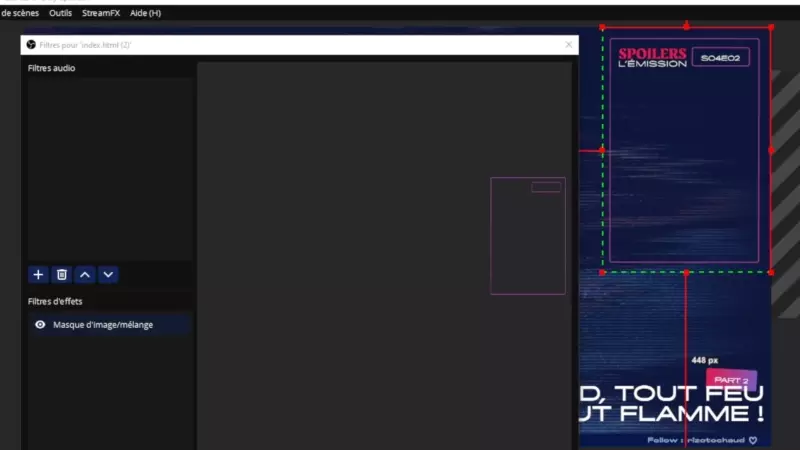
Travail avec les masques

Pour finir, sur cet overlay, j’utilise beaucoup de masques et c’est une technique que j’apprécie beaucoup, simple à mettre en place et assez puissante.
Par exemple, le cadre de la chatroom se compose de deux choses : un dégradé animé et une image png réalisée sur Photoshop.
-
J’ai commencé par coder un fond animé avec un dégradé de couleur, que j’applique sur toute la scène en tant que source Navigateur.
-
Sur Photoshop, j’ai réalisé le cadre. Rien de compliqué, je me suis juste contenté de dessiner le contour en noir avec une epaisseur de 2-3 pixels.
-
Sur cette source navigateur, j’ai simplement ajouté un filtre “Masque d’image/mélange” avec mon image png comme masque. Le dégradé animé vient se superposer à la forme du cadre.
Certes, il y aurait surement des moyens plus “simple” de le faire avec un logiciel de montage par exemple, mais je préfère la souplesse que m’offre le HTML/CSS dans ce genre de cas là.
Outils & technologies
- OBS Studio
- Move Transition
- Transition Table
- StreamElements
- VDO.Ninja
- Figma
- NodeCG
- HTML/CSS/JavaScript